
创建新文档
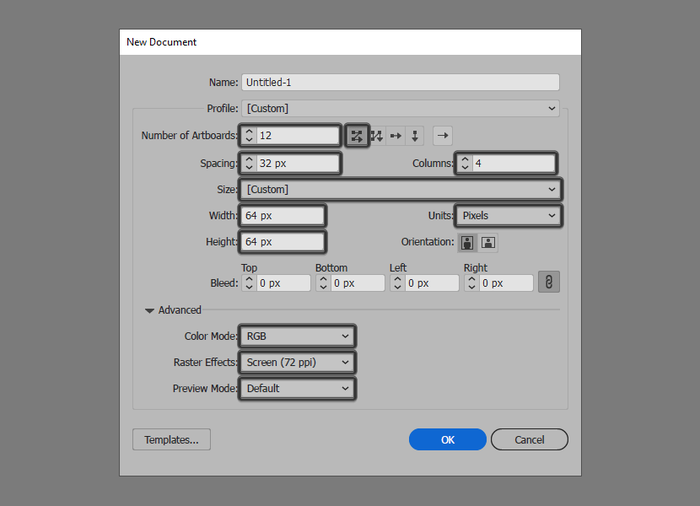
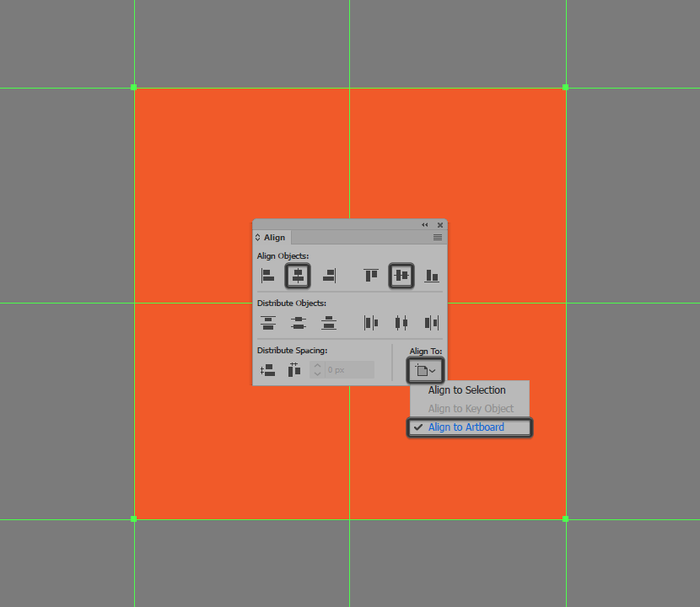
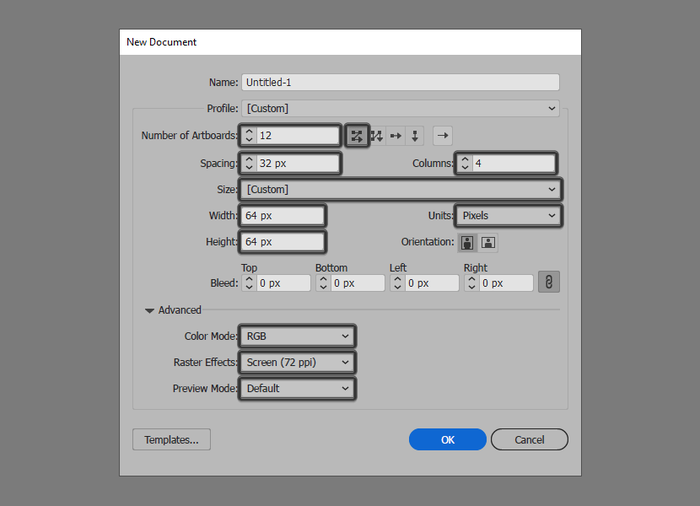
启动Illustrator进行File> New(或使用Control-N键盘快捷键)操作来创建一个新文档,进行如下操作:
画板数量:12
间距:32像素
专栏:4
宽度:64像素
身高:64像素
单位:像素
调整“高级”选项卡:
色彩模式:RGB
光栅效果:屏幕(72 ppi)

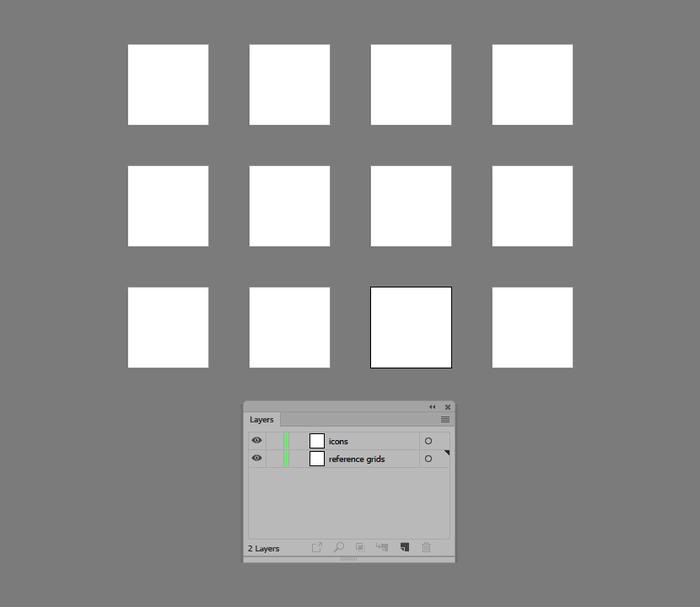
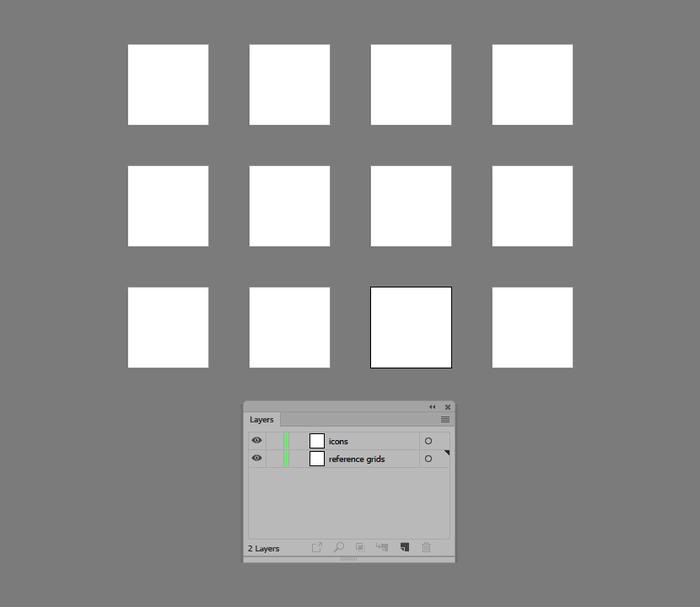
设置图层属性
建立新文档,我们需要建立几个图层,以便我们可以将图标与参考网格分开。要执行此操作,只需打开“图层”面板,然后创建总共两个图层,我们将重命名,如下所示:
第1层>参考网格
第2层>图标

创建参考网格
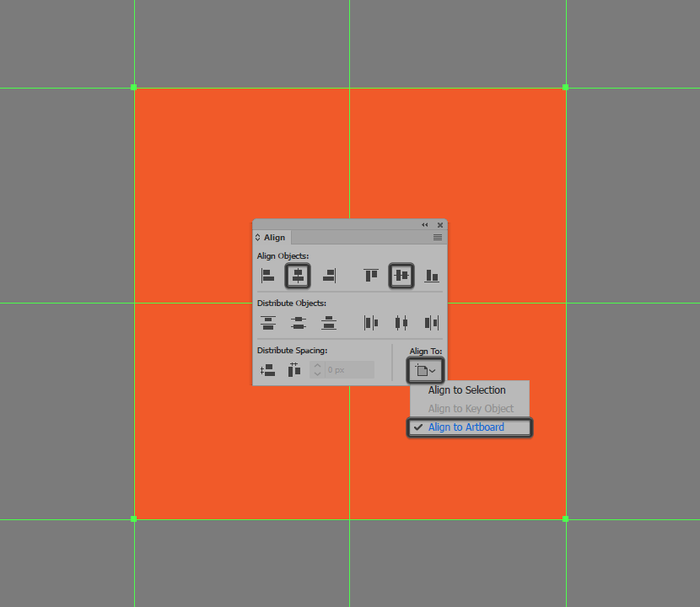
步骤1
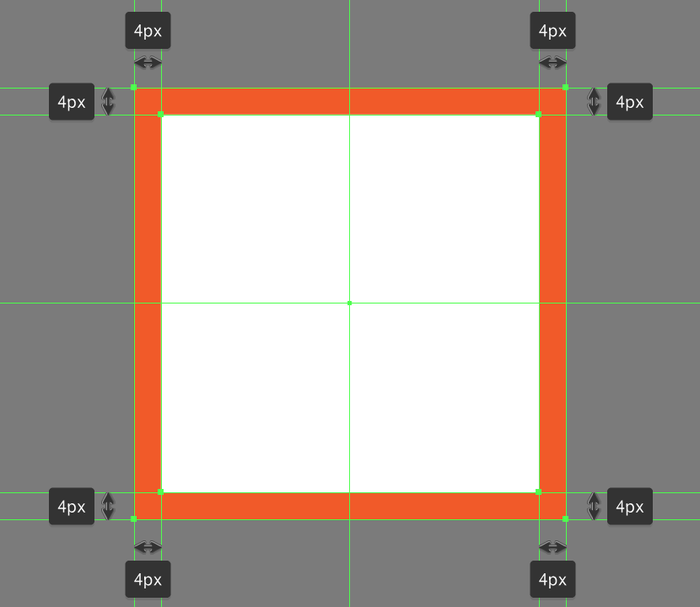
选择矩形工具(M)创建一个64 x 64像素的正方形,使用#F15A24进行着色,然后使用“对齐”面板的“水平”和“垂直对齐中心”选项定位到第一个画板的中心。

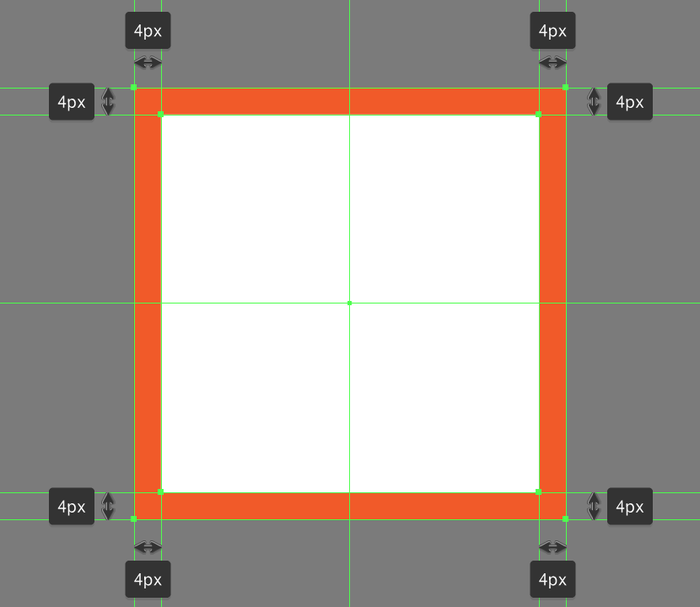
第2步
创建另一个较小的56 x 56像素正方形(#FFFFFF),作为有效绘图区域,从而为我们提供全面的4 px保护填充。完成后,使用Control-G键盘快捷键选择两个形状并将它们组合在一起。

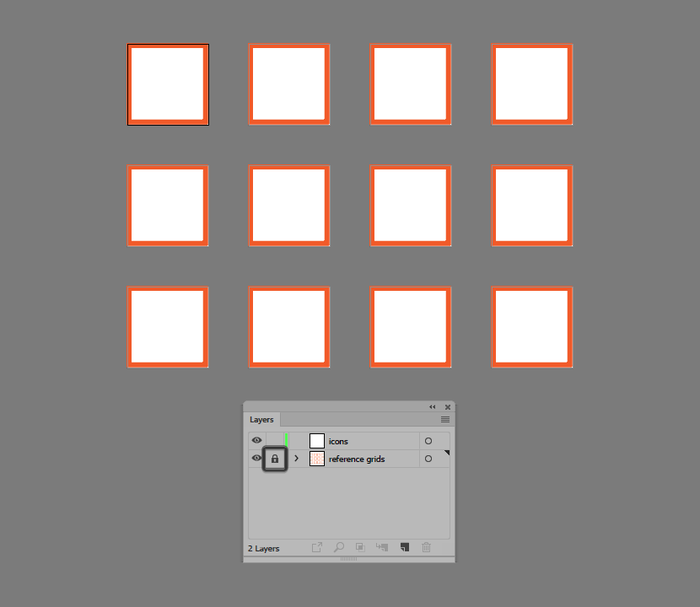
第3步
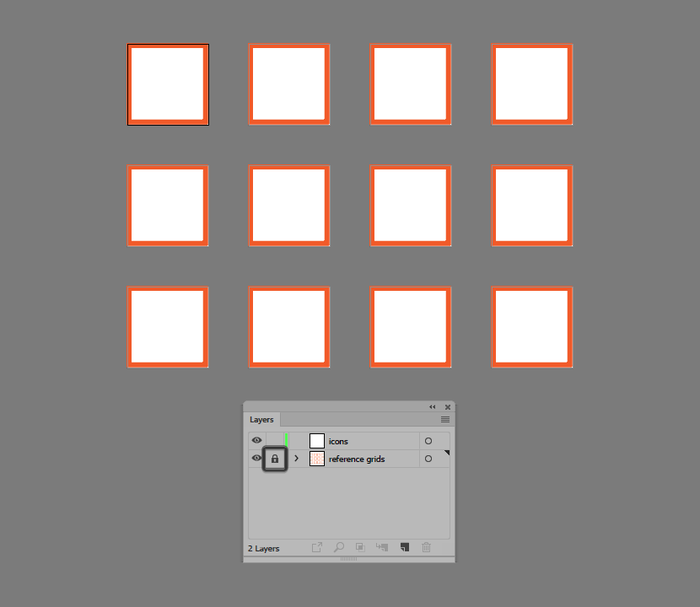
使用我们刚刚完成的工作的副本(Control-C)添加剩余的参考网格,使用(Control-F)粘贴到相邻的画板上。锁定当前图层,然后再继续下一步。

创建空白文件夹
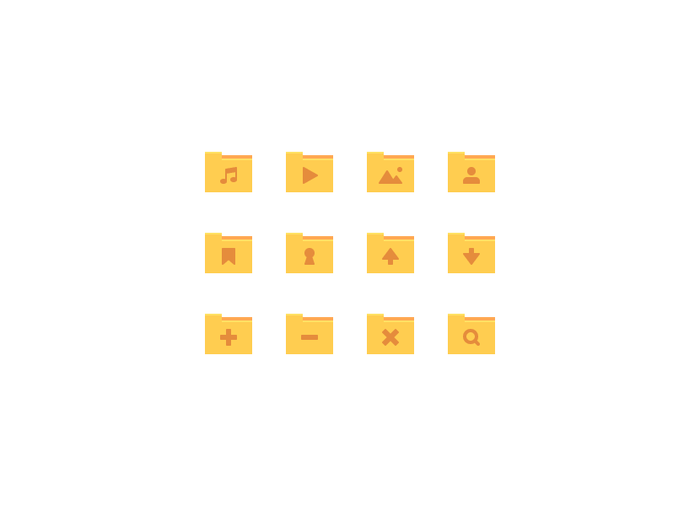
当我们完成了参考网格的创建,我们可以继续下一层(这将是第二层),我们开始创建十二个图标需要使用的空白文件夹。
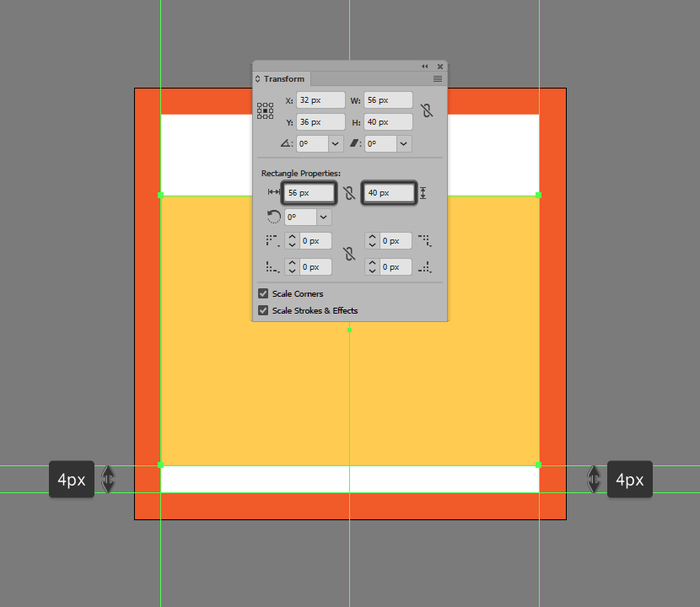
步骤1
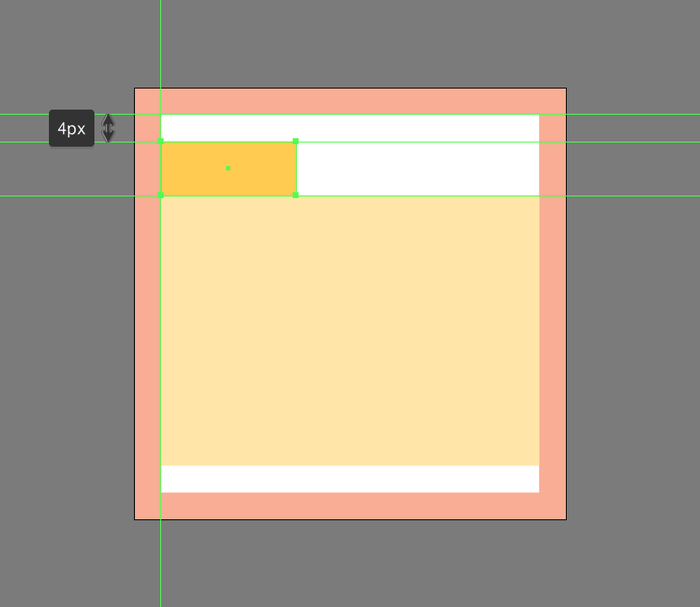
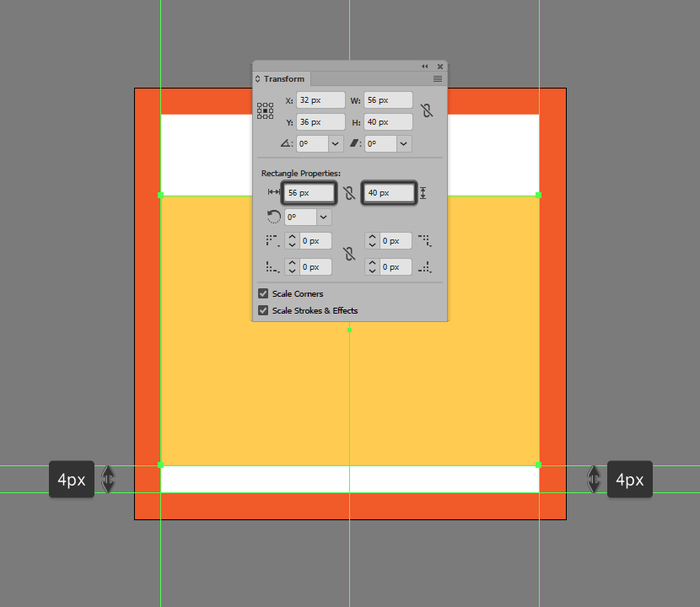
返回第一个画板上,然后使用56 x 40像素矩形创建文件夹主体的主要形状,使用#FFCD50进行着色,然后将中心对齐到绘图区域,将其定位在距离为距离底边4 px。

第2步
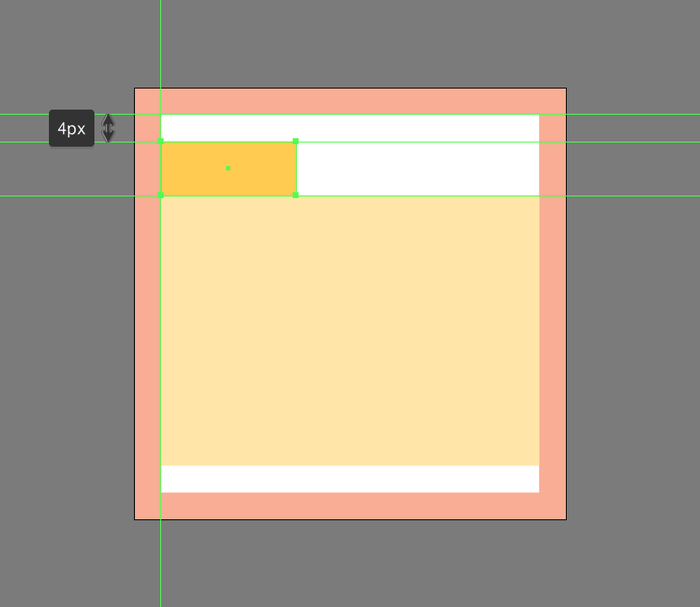
使用20 x 8 px矩形(#FFCD50)添加较小的上部,定位在上一个形状的顶部,将其对齐到其左边缘。

第3步
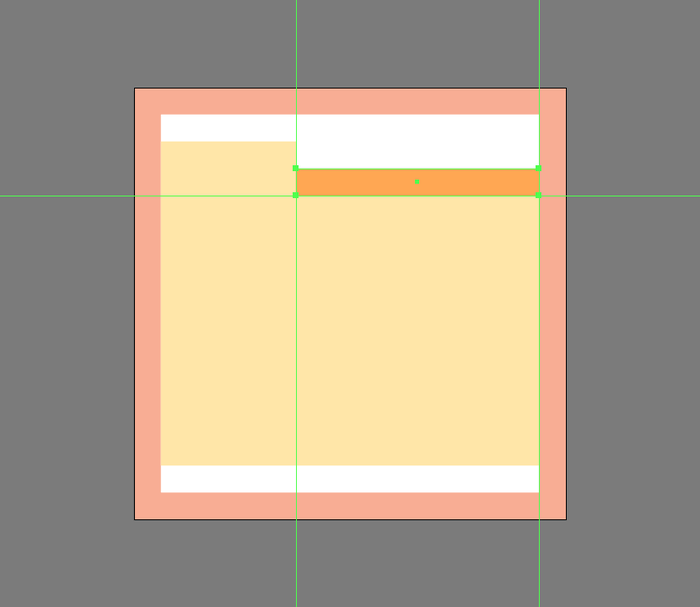
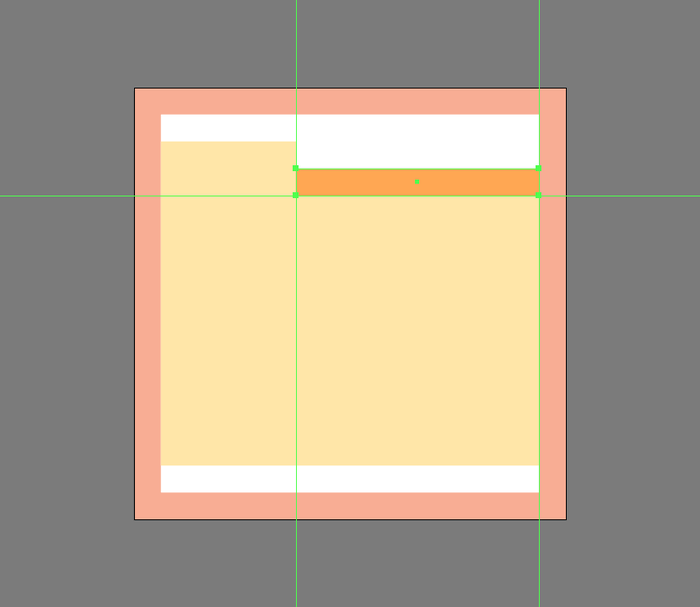
使用36 x 4 px矩形创建后部,使用#FFA852进行着色,然后定位到主体的上部,对齐到右边缘。

第4步
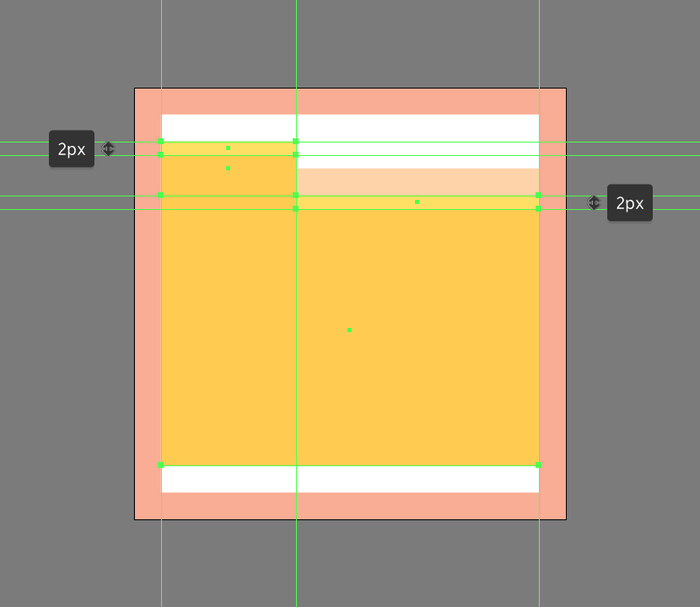
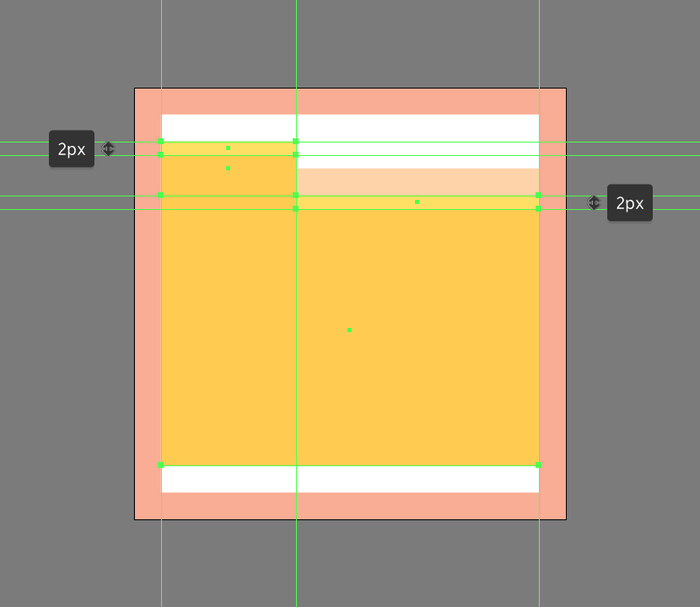
创建两个2 px高的矩形(#FFE164)给文件夹添加高光,调整边缘长度。完成后,不要忘记使用Control-G键盘快捷键将做好的图像组合在一起。

第5步
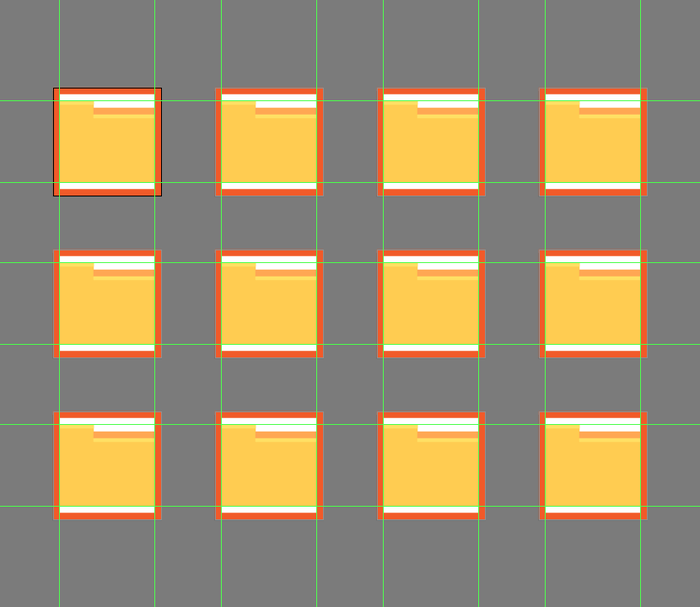
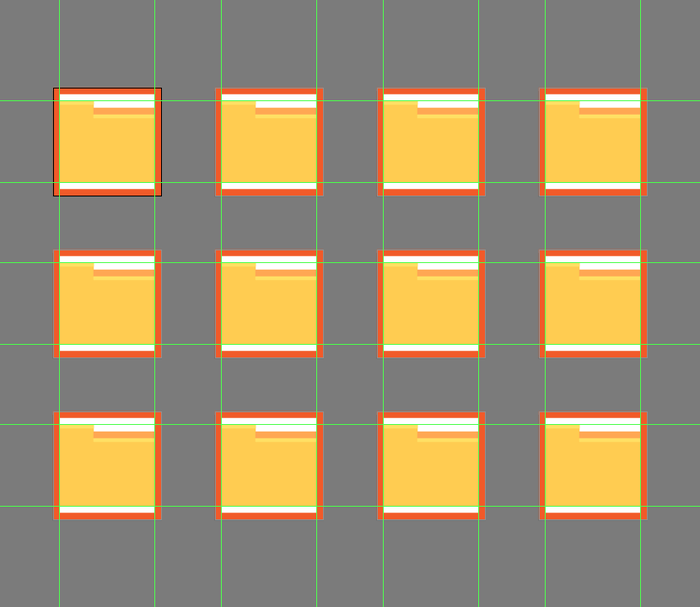
给刚刚完成的文件夹创建副本(Control-C> Control-F)填充剩余的画板,完成后继续下一步。

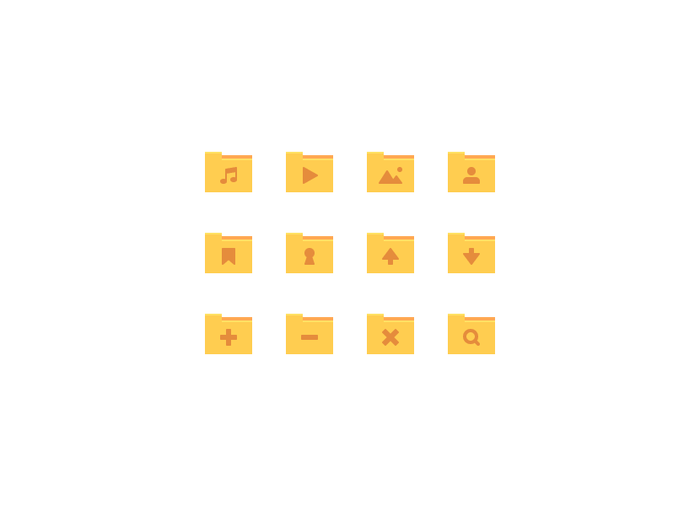
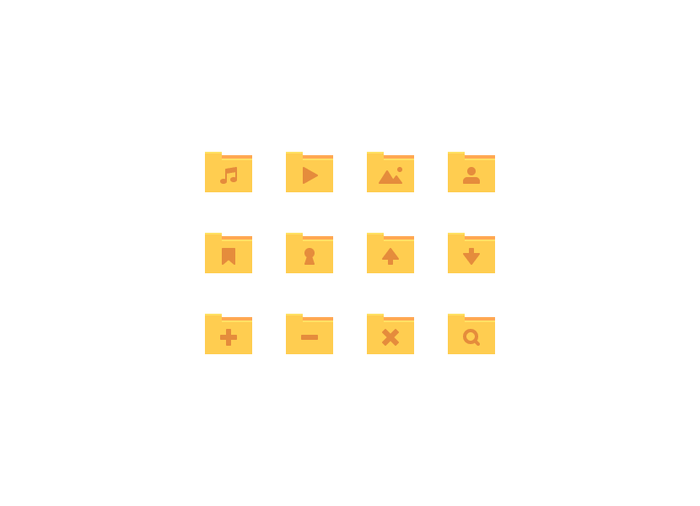
创建音乐文件夹图标
步骤1
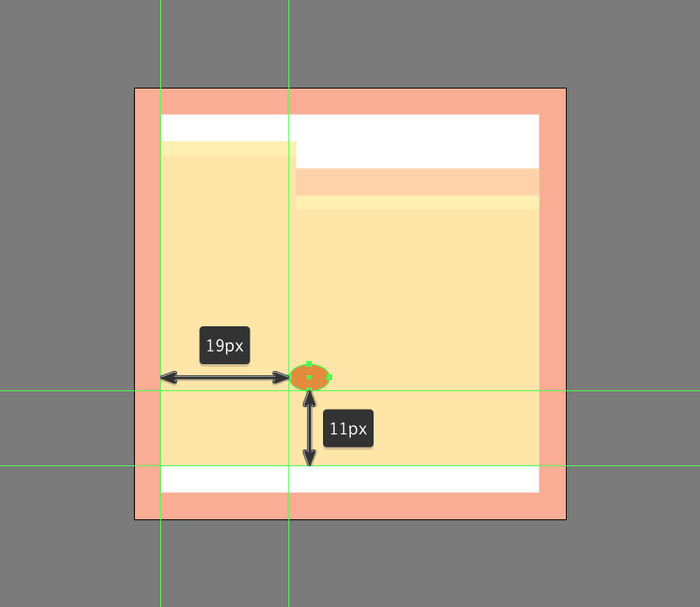
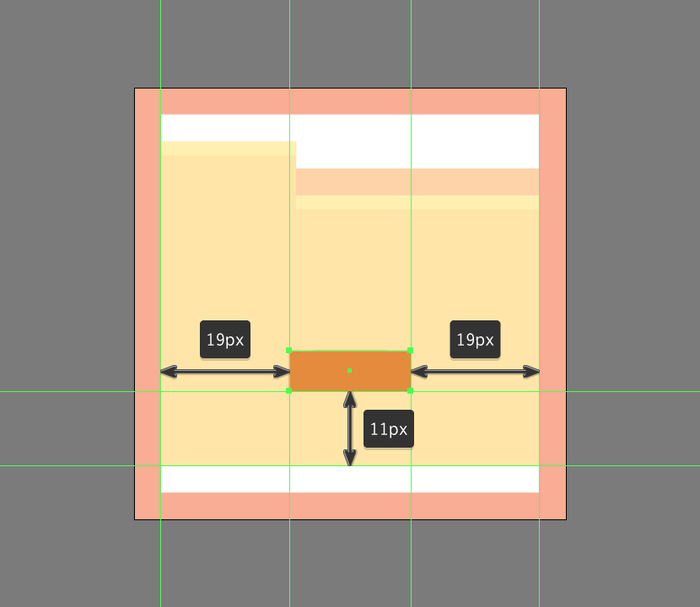
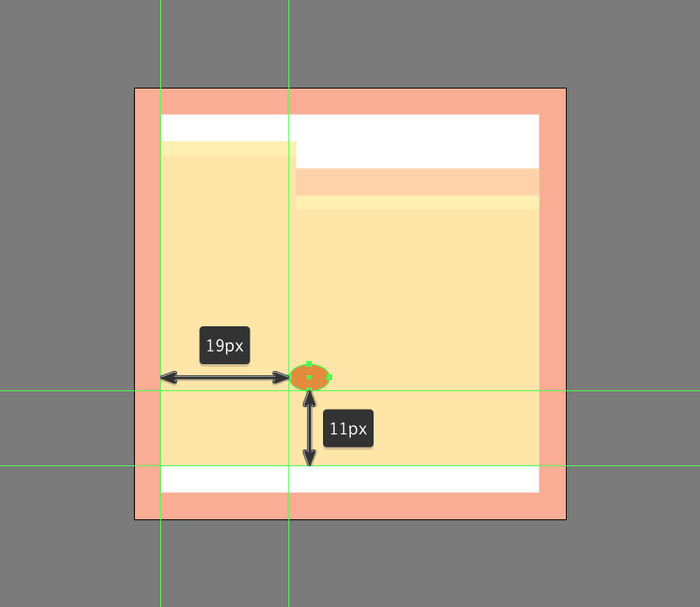
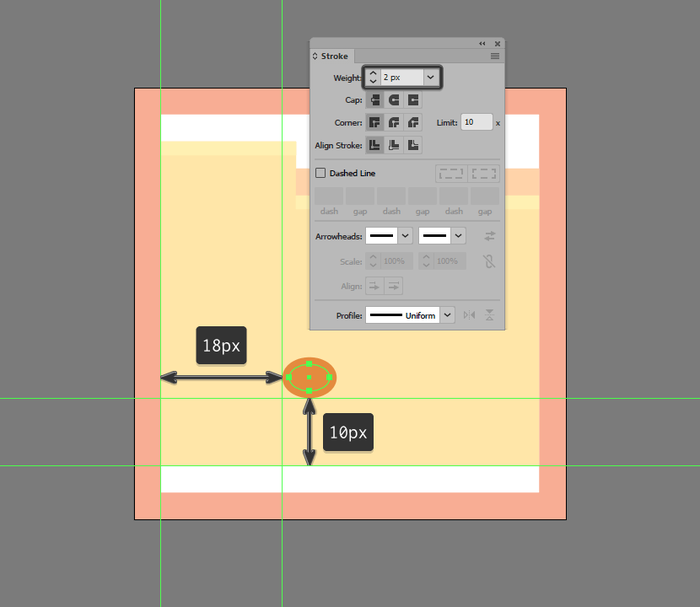
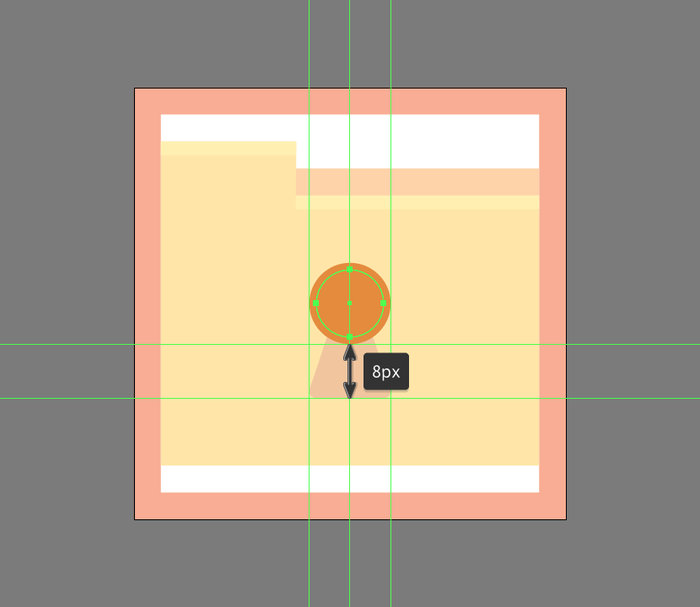
创建6 x 4 px的椭圆创建音符头部的主要形状开始创建音符,使用#E58C3C进行着色,然后定位到下面的文件夹,距离其左边缘19 px底部11 px。

第2步
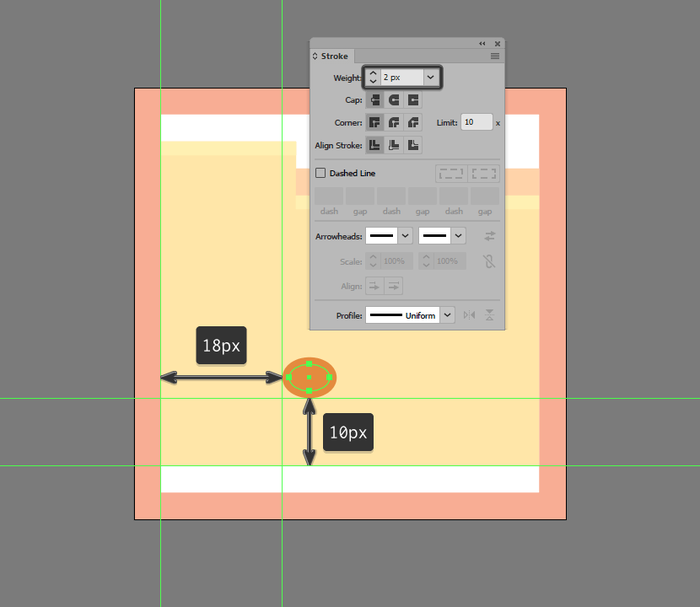
创建椭圆的副本(Control-C)来给我们刚刚创建轮廓的形状,将创建的图像粘贴(Control-F),然后调整边缘,将边缘宽度设置为2像素。完成后,使用Control-G键盘快捷键选择并将两者组合在一起。

第3步
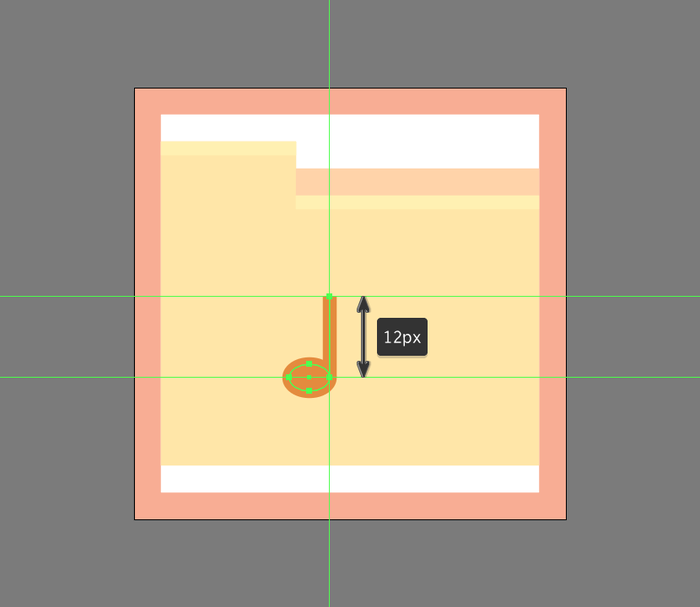
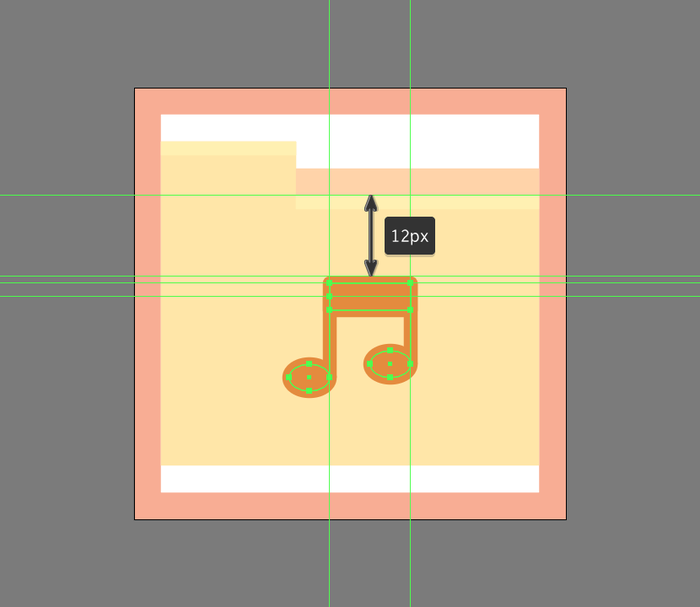
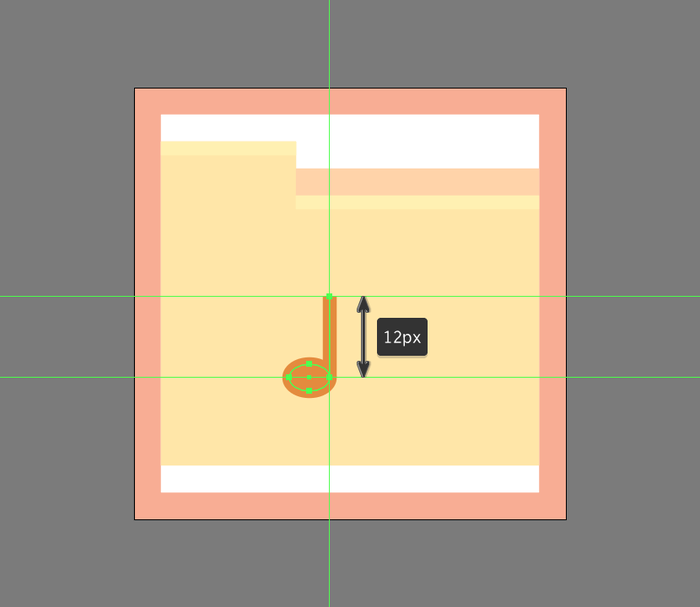
创建12 px高2 px宽的直线(#E58C3C)添加音符柄部,我们将其定位到参考图像中看到的椭圆的右锚点,并将它们组合在一起(Control-G)继续下一步。

第4步
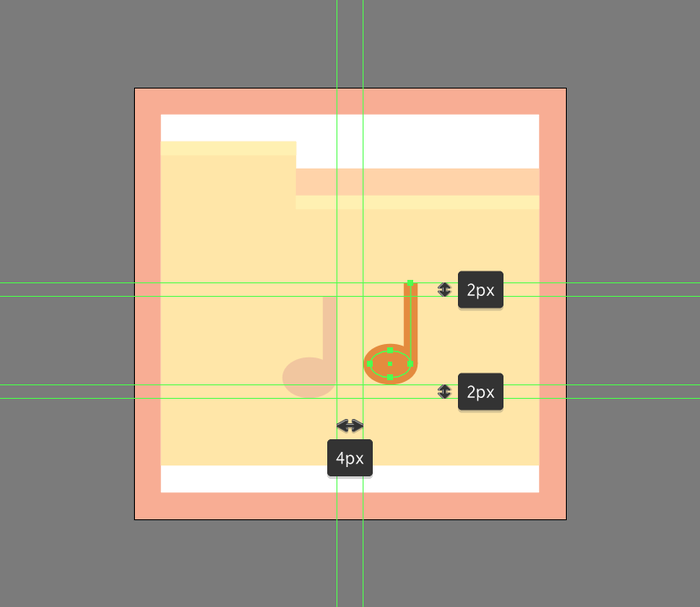
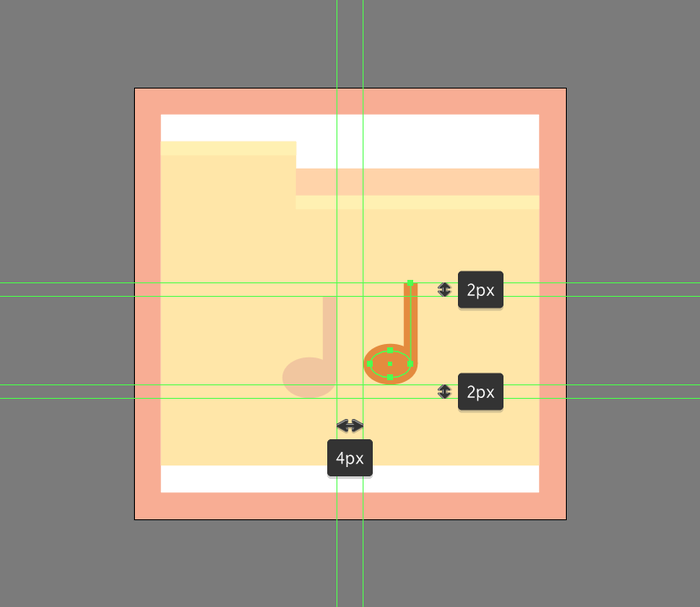
给我们刚刚完成图像创建副本(Control-C> Control-F)将其向右移动12 px的距离,然后在另一个的顶部向下移动2px的距离(右键单击>变换>移动>水平> 12像素>垂直> -2像素)。

第5步
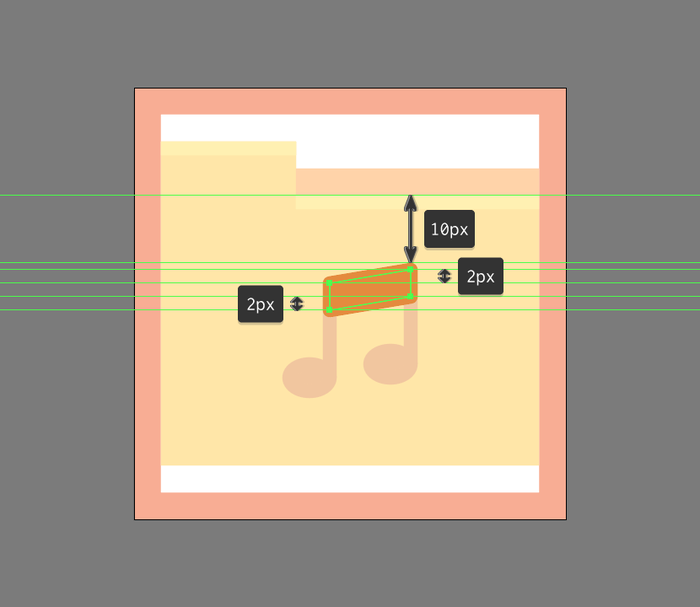
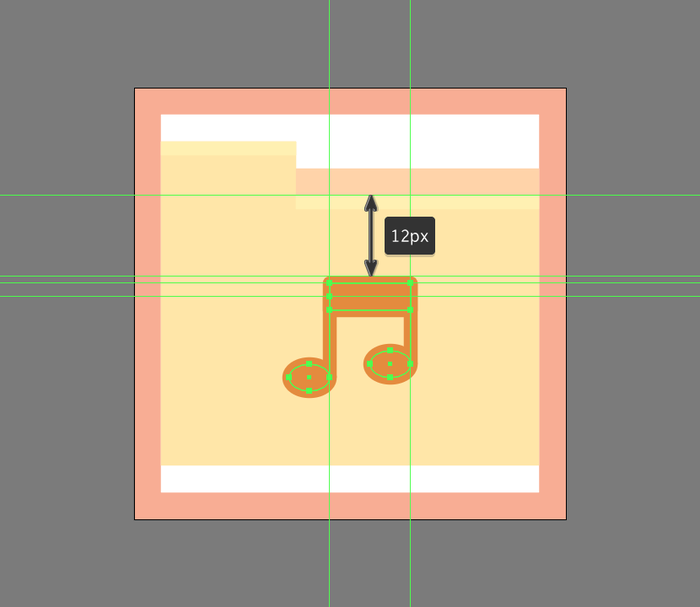
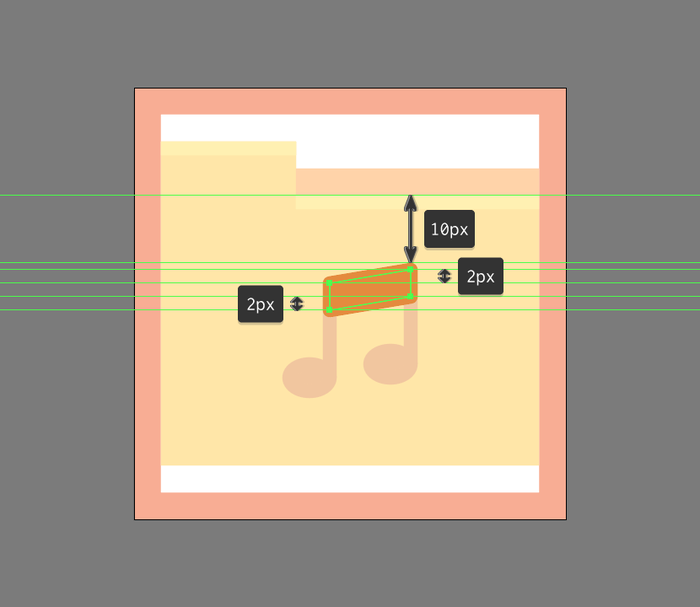
创建一个轮廓2 px的(#E58C3C)12 x 4 px矩形(#E58C3C)和音符柄部叠加,将图像进行分组(Control-G),如参考图像中所示。

第6步
完成当前图标,双击创建的图形将其隔离(右键单击>隔离所选组),然后使用直接选择工具(A)选择锚点,将它们推到顶部2 px距离。完成后,按Esc键退出隔离模式,然后选择并组合(Control-G)所有符号的组成形状,然后对整个图标执行相同操作。

创建视频文件夹图标
完成第一个图标后,跳到下一个图层,开始处理第二个图标。
步骤1
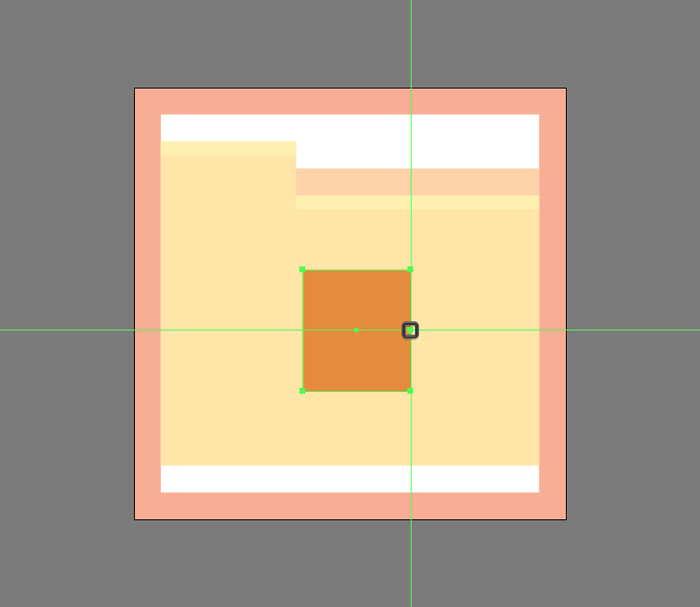
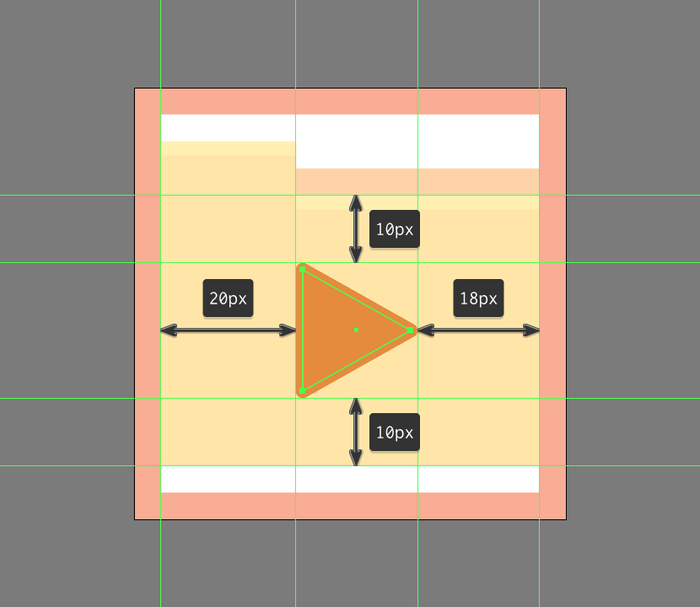
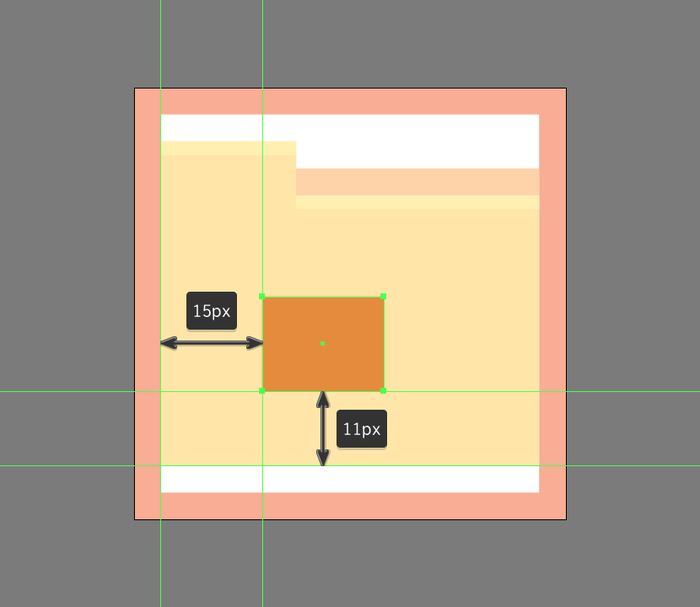
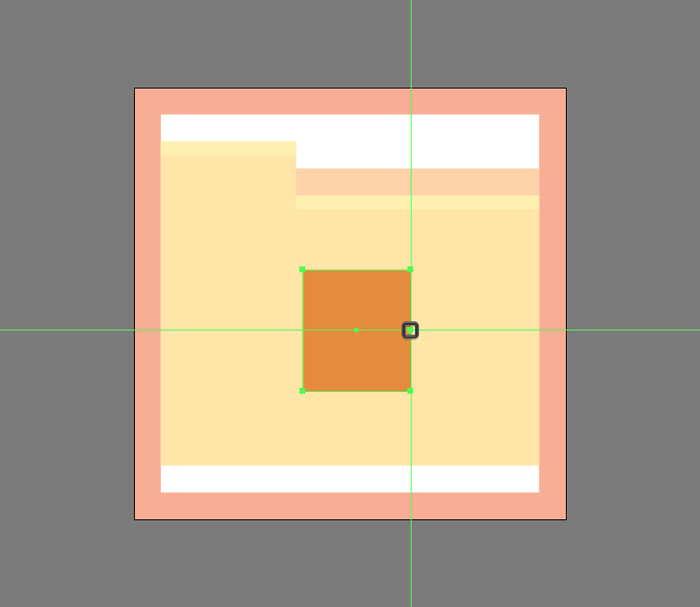
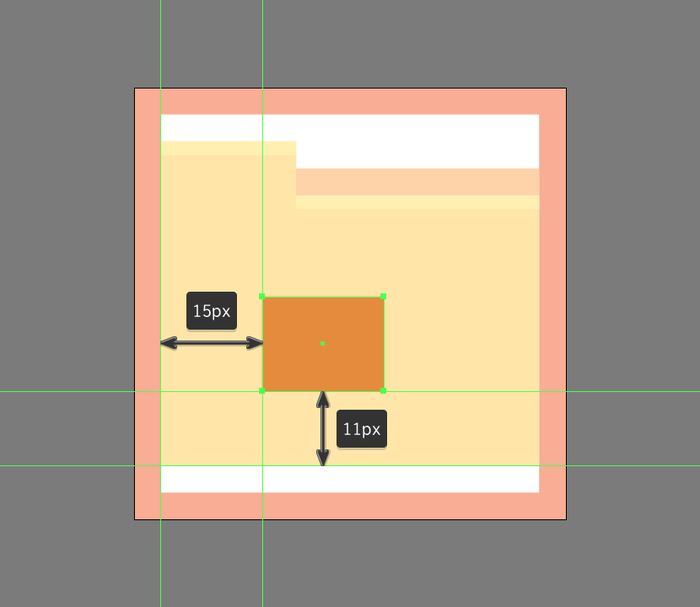
创建一个16 x 18像素的矩形,使用#E58C3C进行着色,然后定位距文件夹左边缘21 px的距离,距离文件夹的左边缘11 px。

第2步
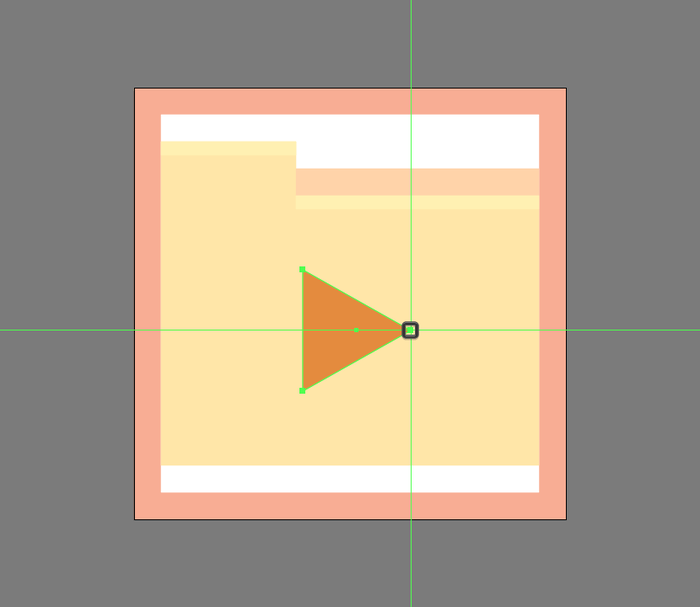
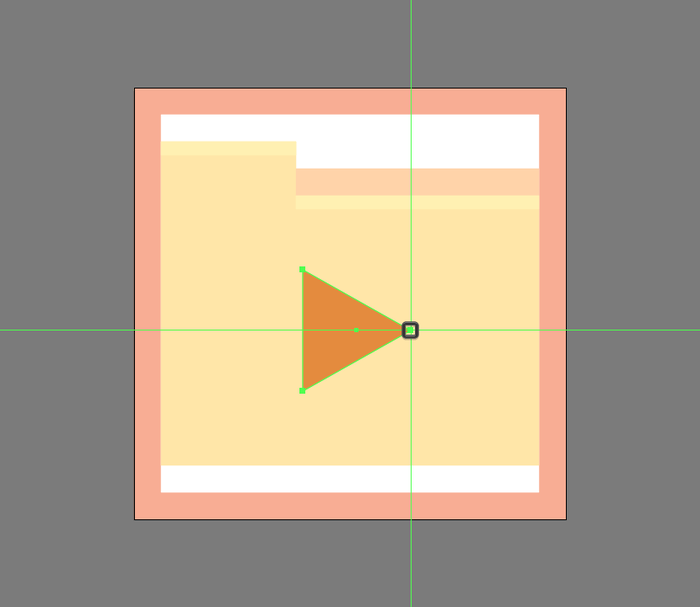
使用添加锚点工具(+)创建新锚点添加到其右边缘的中心,将我们刚刚创建的形状转换为三角形。

第3步
使用删除锚点工具( - )删除其右角锚点,继续调整形状,创建一个指向右边的三角形。

第4步
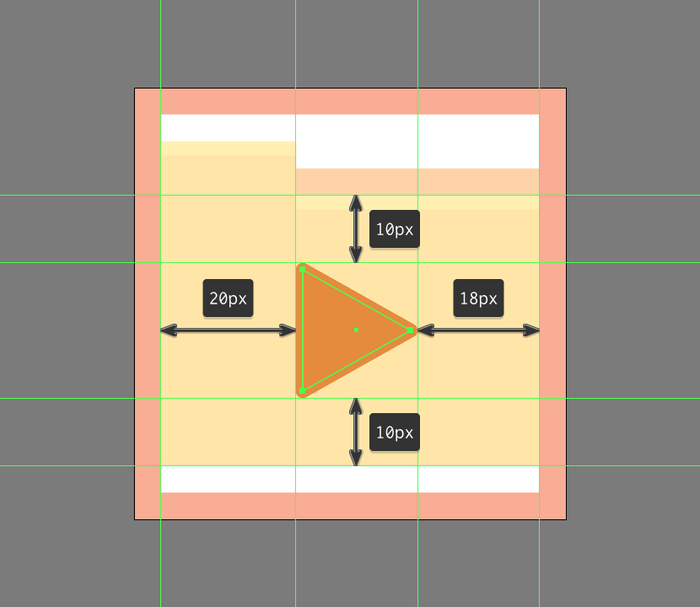
给刚刚创建的三角形添加2 px宽的轮廓(#E58C3C),将两者组合在一起(Control-G),然后对整个图标执行相同操作。

创建照片文件夹图标
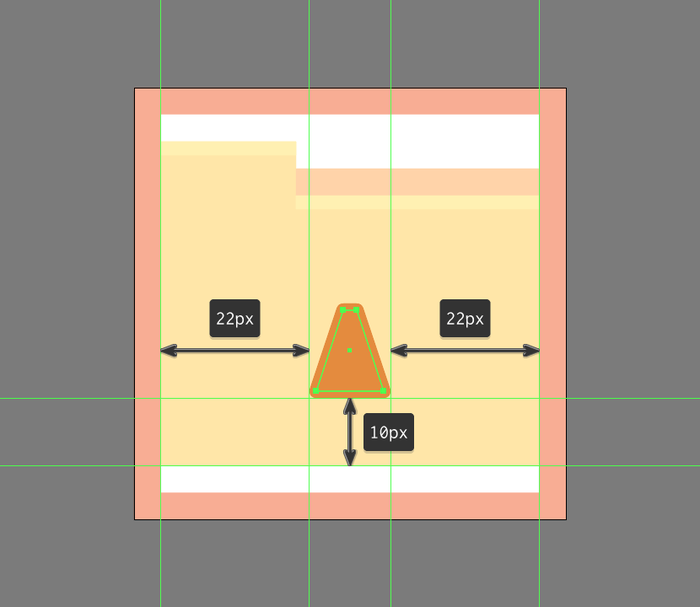
步骤1
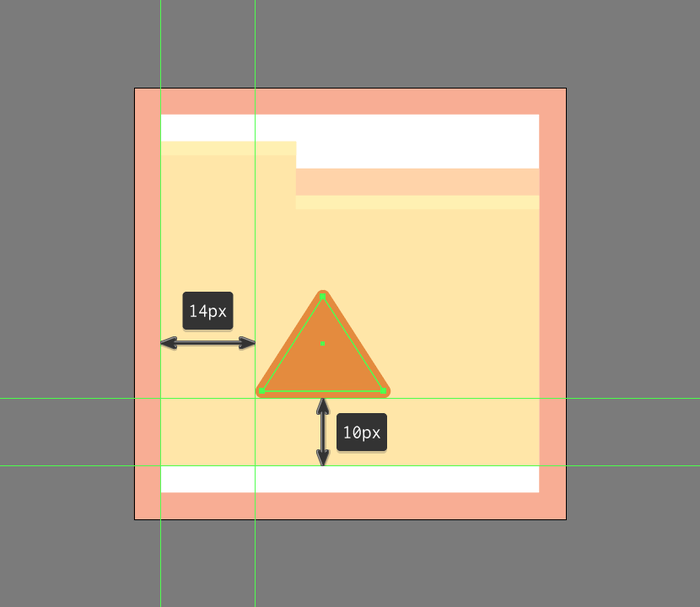
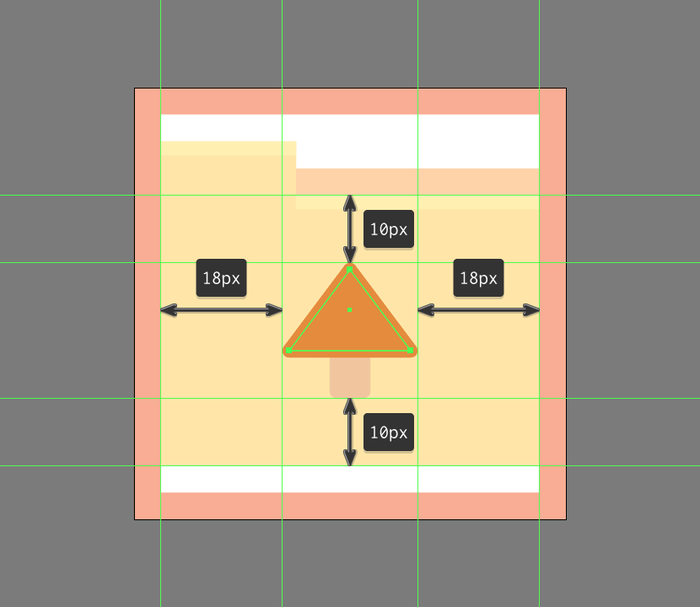
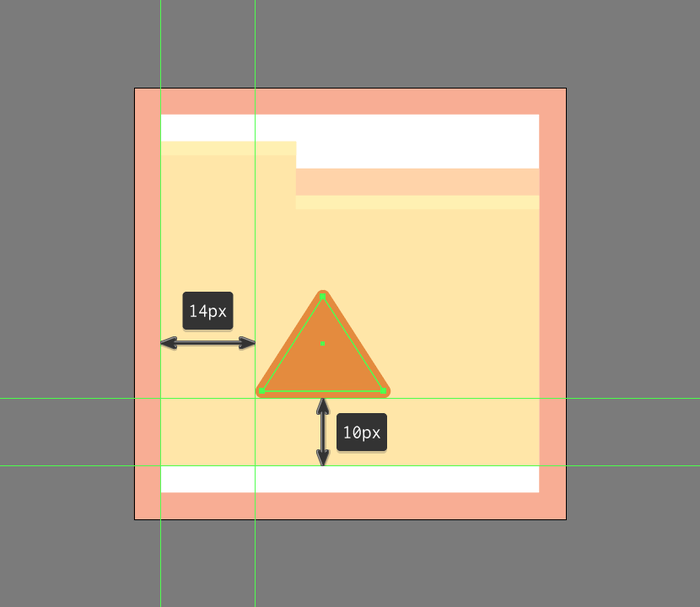
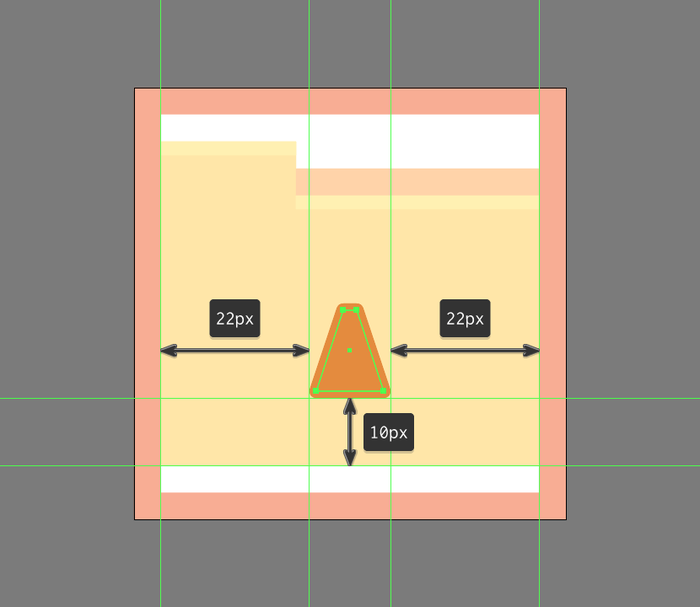
创建18×14像素的矩形,使用#E58C3C着色,然后调整到距离底部11像素左边缘15像素的位置。

第2步
将形状转换为三角形,方法是使用“添加锚点工具”(+)在其上边缘的中心添加锚点,使用“删除锚点工具”( - )删除其侧边锚点。使用描边创建2 px宽的轮廓(#E58C3C),使用Control-G键盘快捷键选择并将两者组合在一起。

第3步
创建12 x 8 px矩形(#E58C3C)参照上一步的方法添加一个较小的三角形。

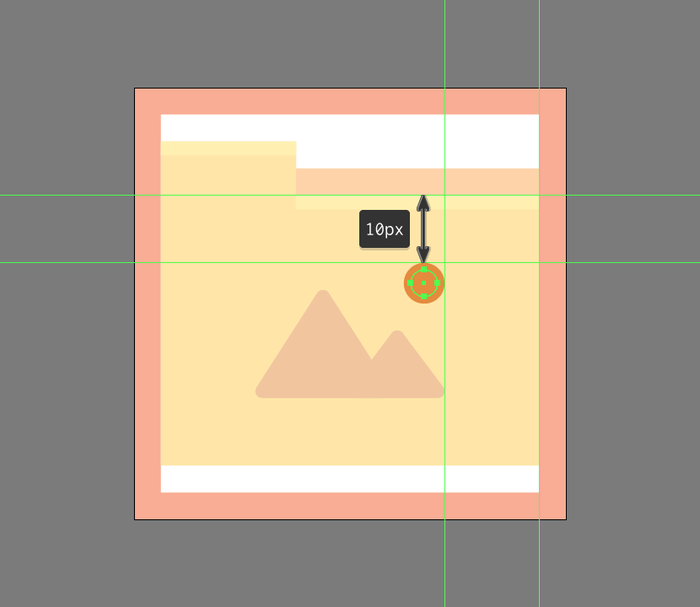
第4步
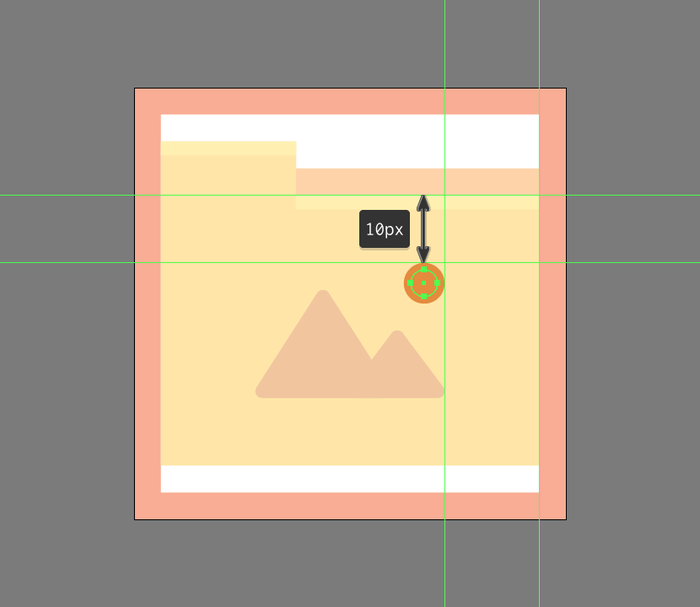
完成当前图标,创建4 x 4 px圆(#E58C3C)和2 px宽轮廓(#E58C3C)添加太阳的形状,分组(Control-G),然后将其放在较小的三角形上方。完成后,不要忘记使用Control-G键盘快捷键选择并分组。

创建联系人文件夹图标
步骤1
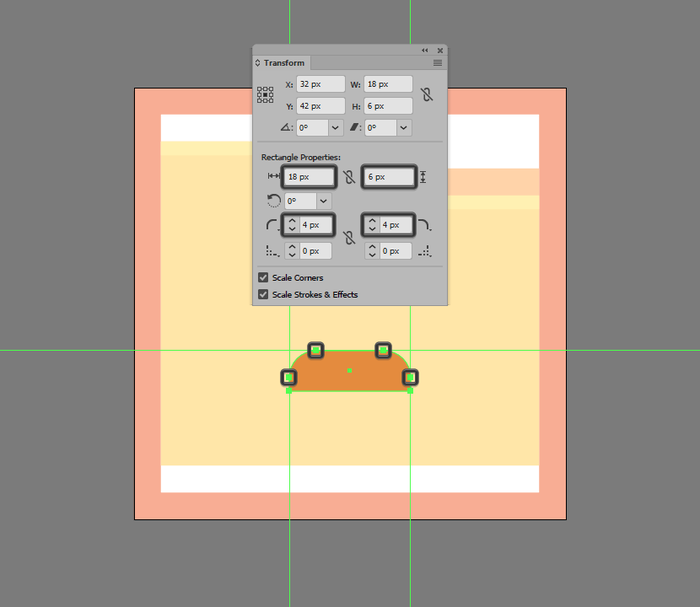
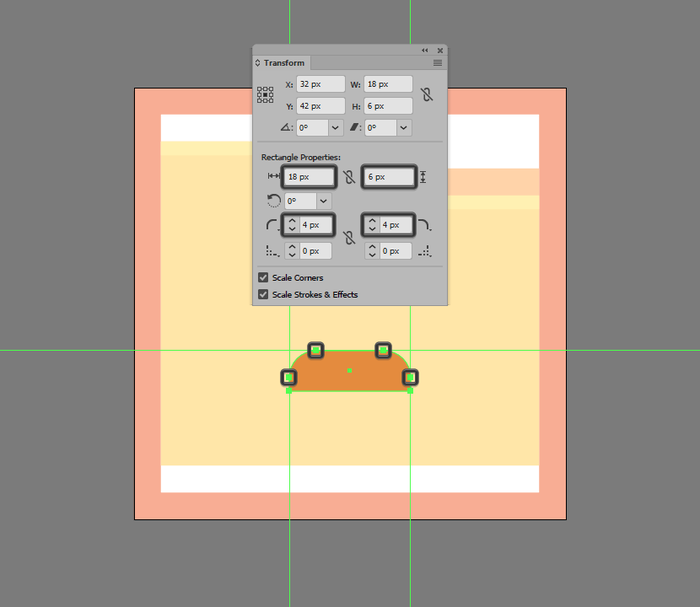
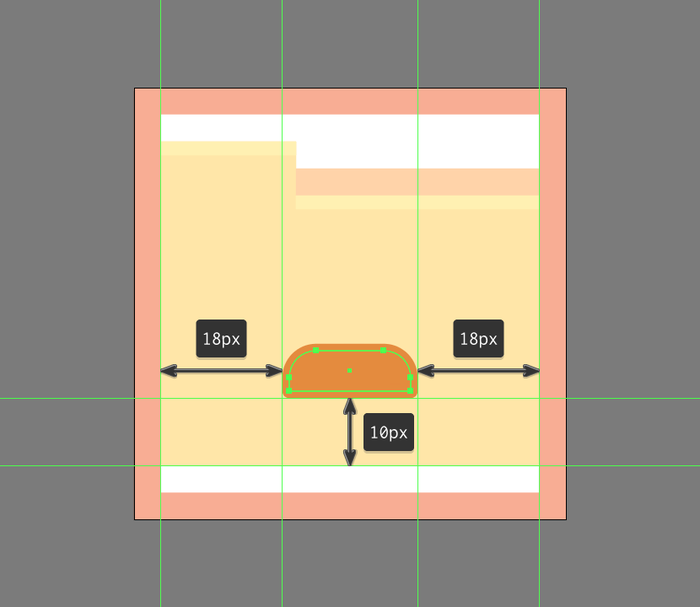
首先创建18 x 6 px矩形创建人下半身的主要形状,使用#E58C3C对其进行着色,然后将中心对齐到下面的文件夹,定位在距离其底边11 px的位置。

第2步
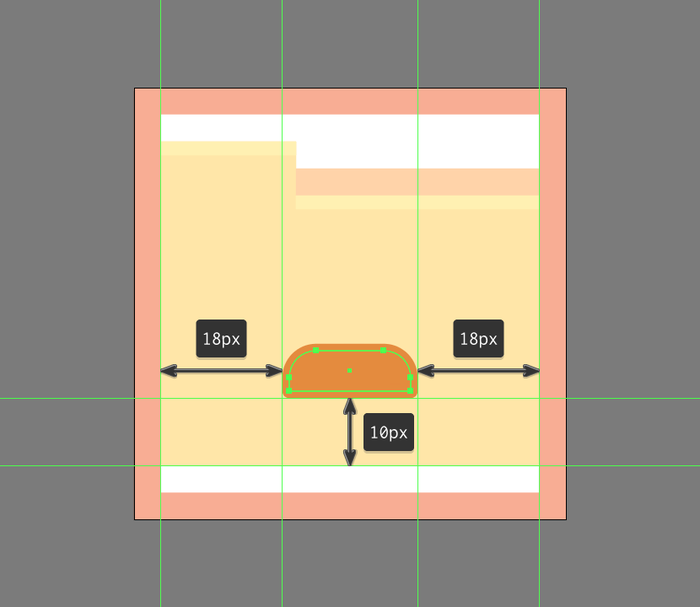
打开“变换”面板并在“矩形属性”中将其顶角的半径设置为4 px,调整我们刚刚创建的形状。

第3步
使用描边为上一步创建的图形添加2 px宽的轮廓(#E58C3C),使用Control-G键盘快捷键选择并将两者组合在一起。

第4步
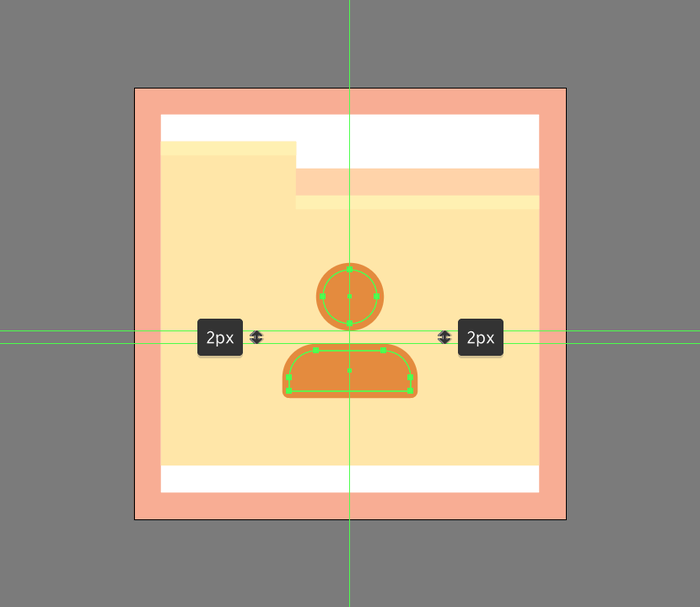
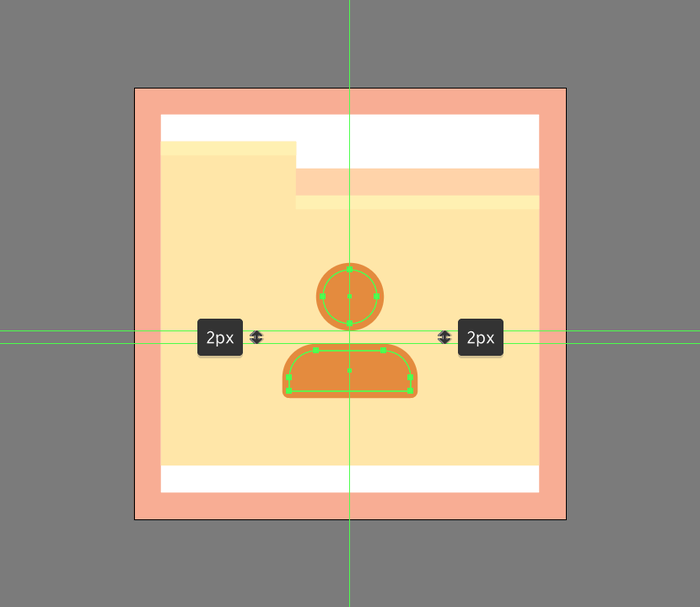
创建2 px宽轮廓(#E58C3C)的8 x 8 px圆(#E58C3C)作为头部,分组(Control-G)然后将两个中心对齐到较大的主体,将它们定位在距离身体2px的上端。完成后,请确保选择并分组(Control-G)所有图标的组成形状,然后再转到下一个图标。

创建书签文件夹图标
步骤1
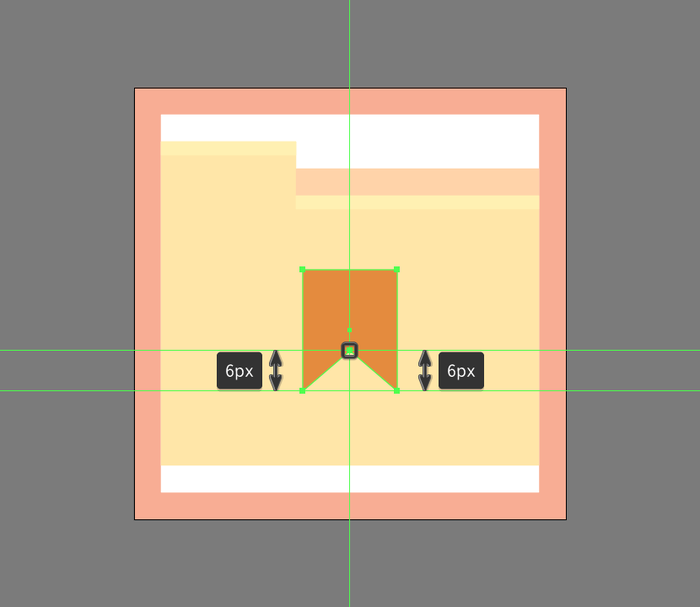
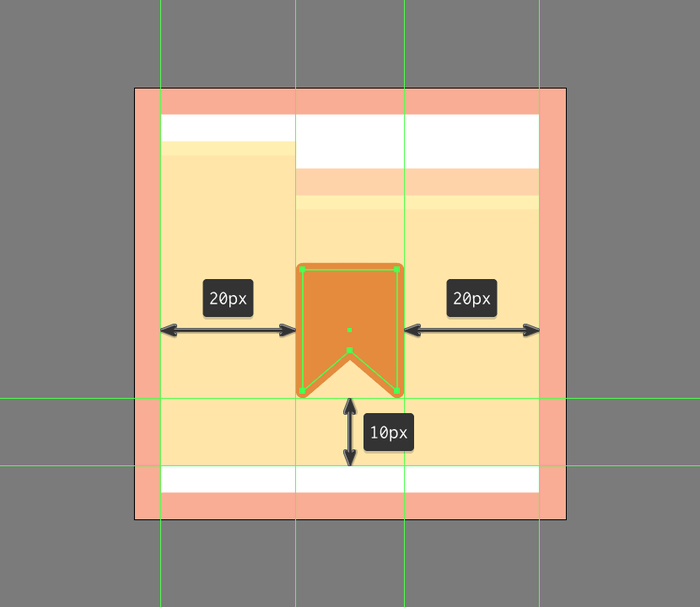
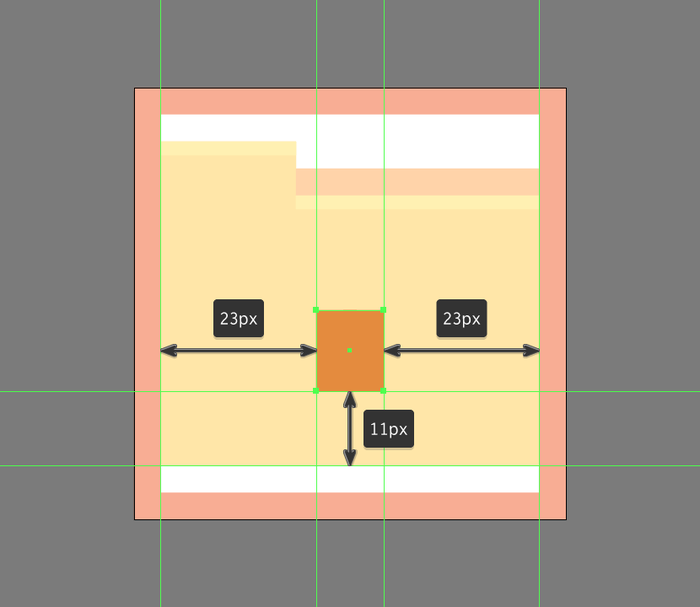
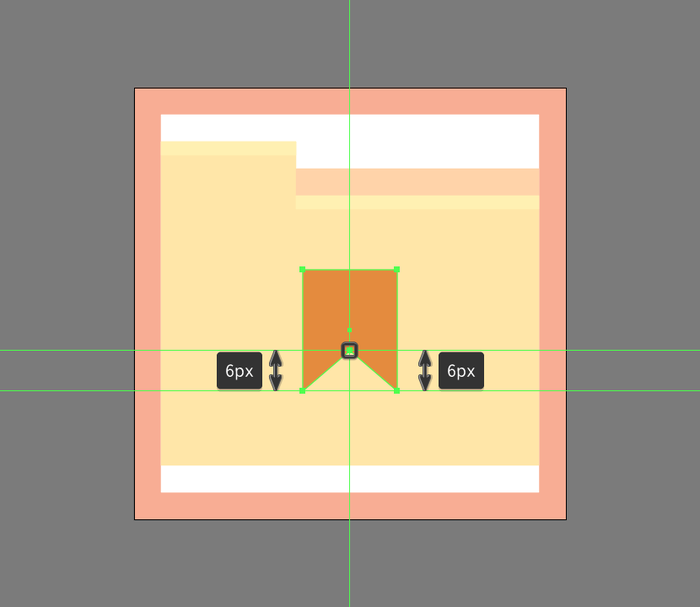
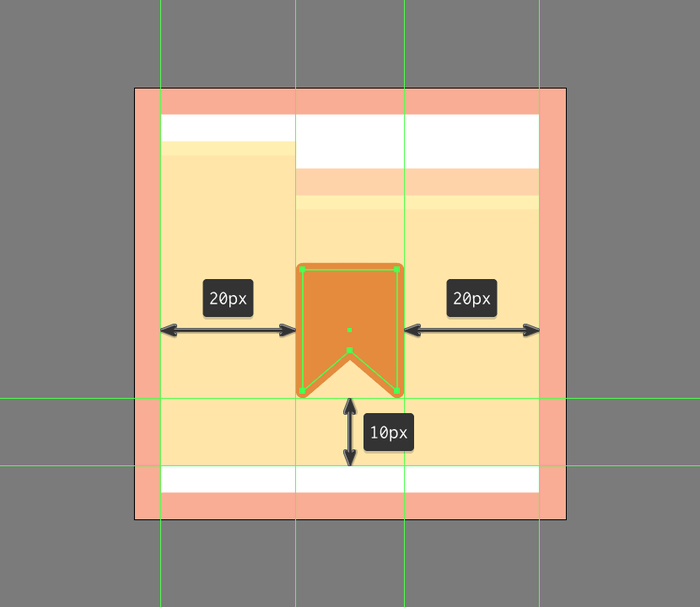
使用矩形工具(M),创建一个12 x 18像素的矩形,我们将使用#E58C3C进行着色,然后将中心对齐到较大的文件夹,将其定位在距离其底边11 px的位置。

第2步
通过使用添加锚点工具(+)将新锚点添加到其上边缘的中心,然后选择并使用移动将其推入内部6 px的距离来调整我们刚刚创建的形状工具(右键单击>变换>移动>垂直> -6 px)。

第3步
通过使用描边为上一步创建的形状建立2 px宽的轮廓(#E58C3C),选择并分组(Control-G)两者,然后对整个图标执行相同操作,完成当前图标。

创建安全文件夹图标
步骤1
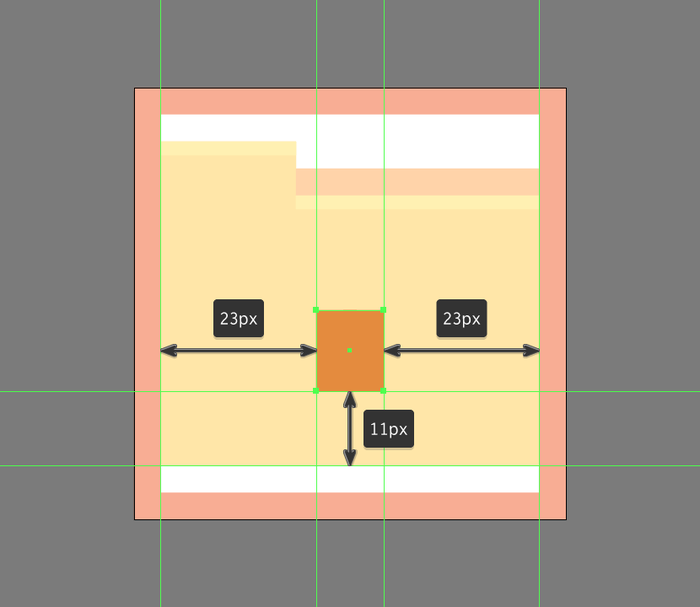
创建10 x 12 px矩形做为钥匙孔的下半部分,使用#E58C3C进行着色,然后将中心对齐到较大的底层文件夹,放到距离其底边11 px的位置。

第2步
通过使用直接选择工具(A)单独选择其顶部锚点,然后使用方向箭头键将它们推入内部4 px,调整我们刚刚创建的形状。

第3步
使用描边为结果形状创建2 px宽的轮廓(#E58C3C),然后使用Control-G键盘快捷键选择并将两者组合在一起。

第4步
创建10 x 10 px的圆(#E58C3C)并添加2 px宽轮廓(#E58C3C)添加钥匙孔的上部来完成图标,我们将分组(Control-G)然后定位在在参考图像中。完成后,将创建图形进行分组(Control-G)。

创建上传文件夹图标
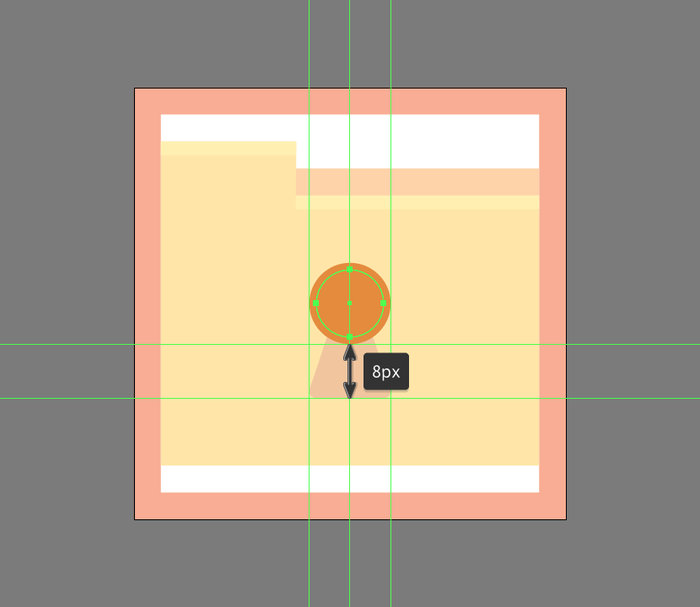
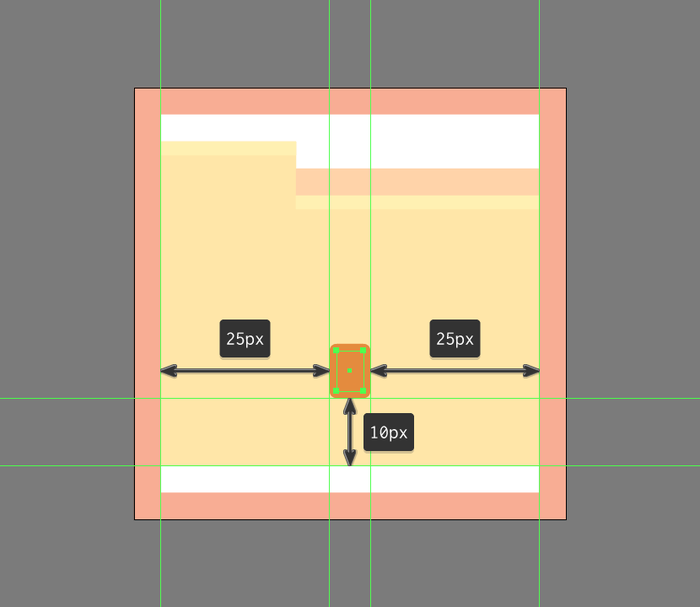
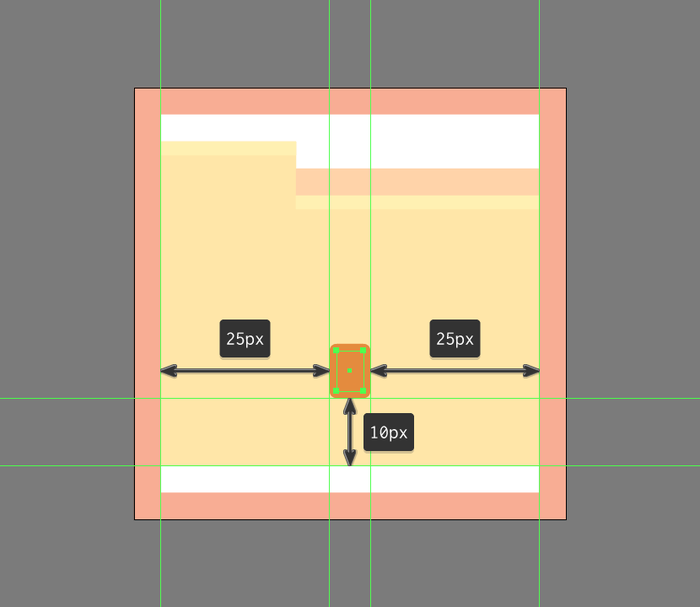
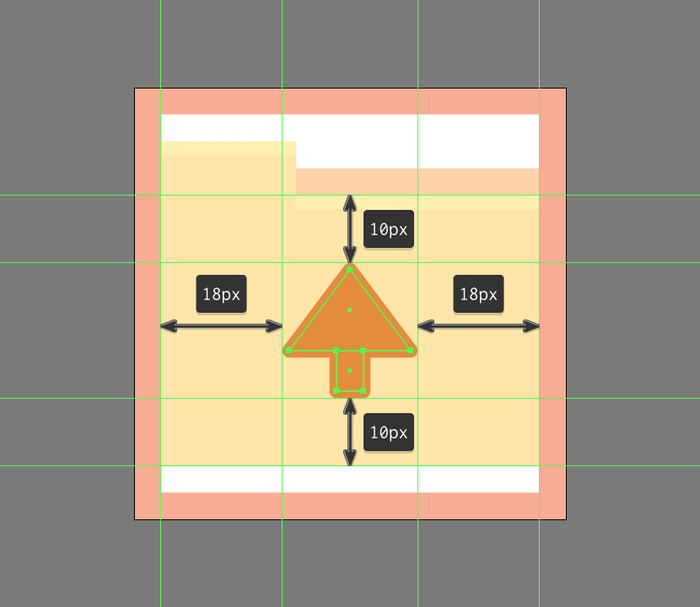
步骤1
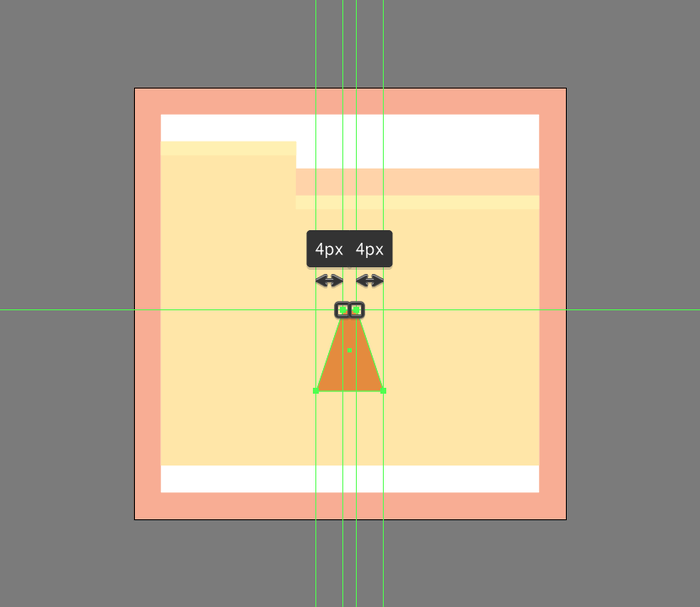
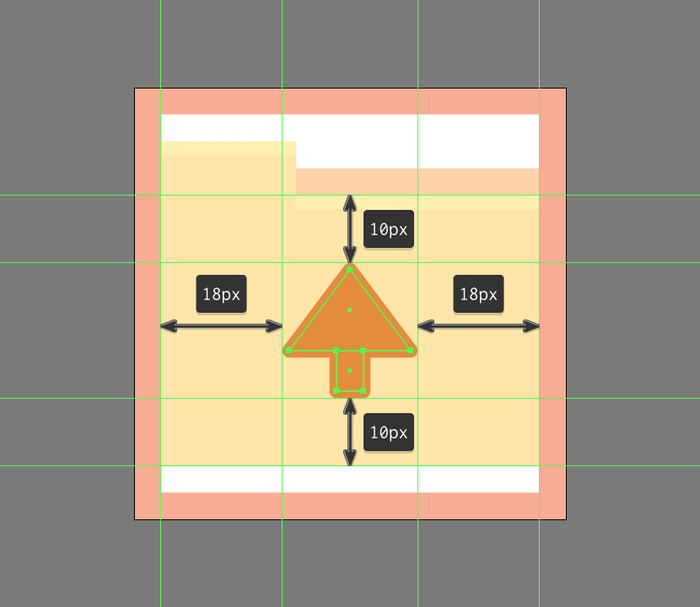
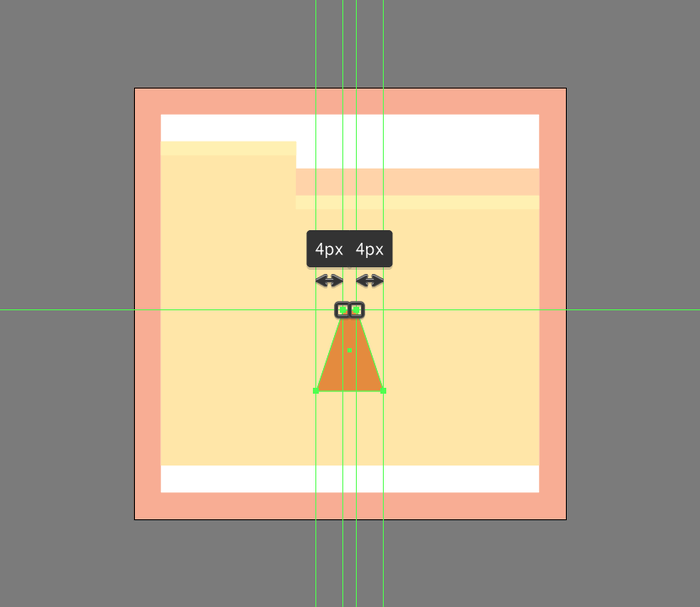
首先使用4 x 6 px矩形(#E58C3C)创建箭头的下部,给该矩形创建2 px宽的轮廓(#E58C3C),对其进行分组(Control-G),然后将中心对齐到底层文件夹,将它们定位在距离底边10 px的位置。

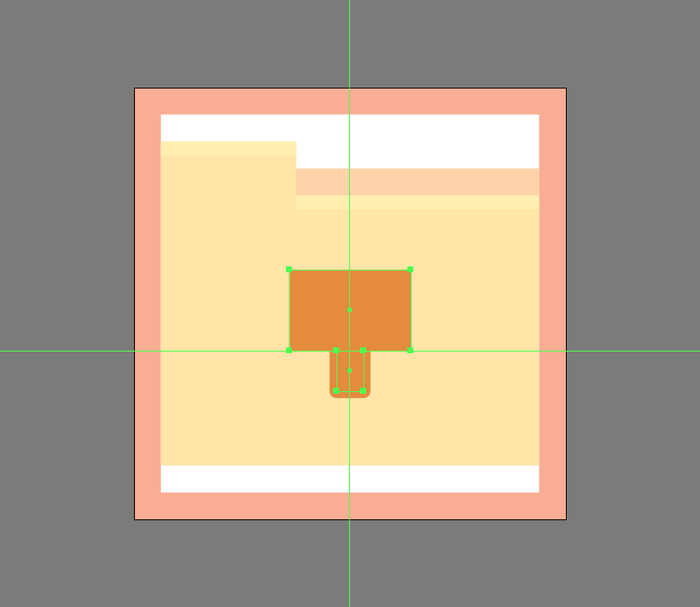
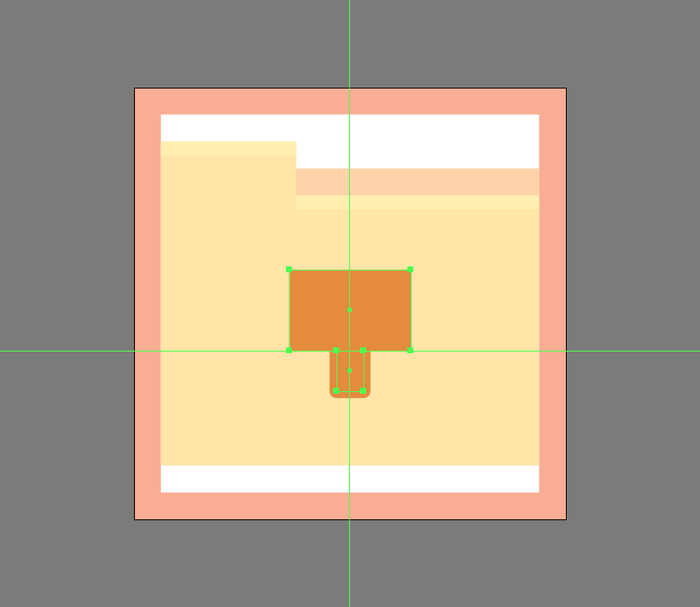
第2步
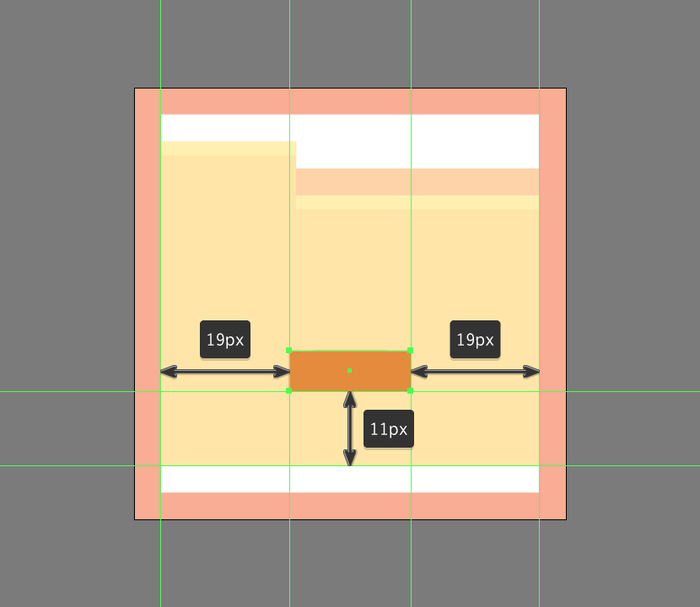
使用18 x 12 px的矩形创建箭头的主要形状,并使用#E58C3C进行着色,然后将中心对齐到之前的形状并定位到参考图像中看到的上边缘。

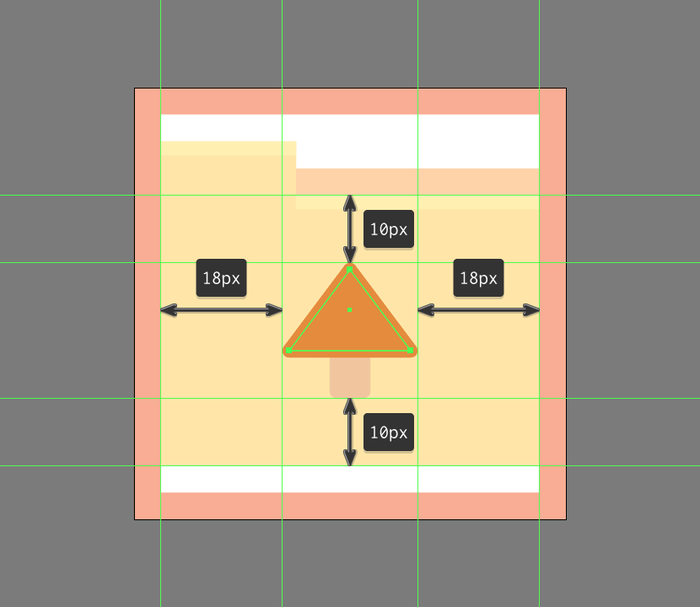
第3步
将我们刚刚创建的矩形转换为三角形来完成图标,方法是使用添加锚点工具(+)将新锚点添加到其上边缘的中心,然后使用删除锚点工具( - )。使用描边为刚刚创建的形状提供2 px宽的轮廓(#E58C3C),选择并将两者组合在一起(Control-G),然后对整个图标执行相同操作。

创建下载文件夹图标
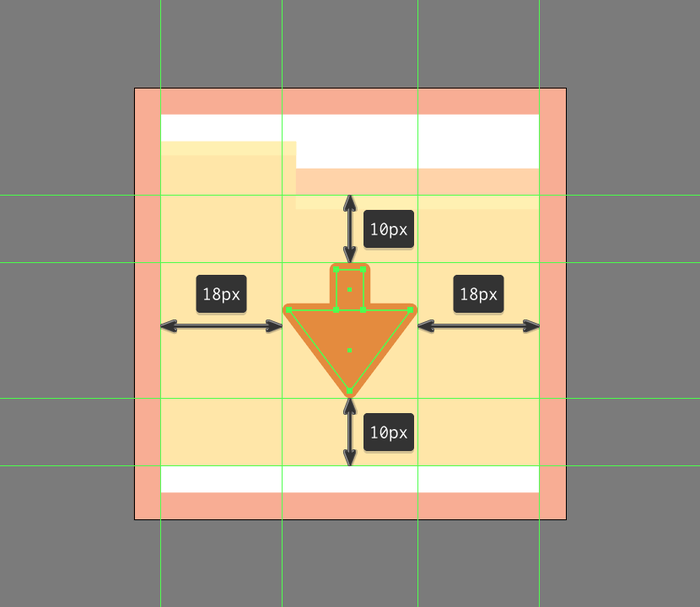
步骤1
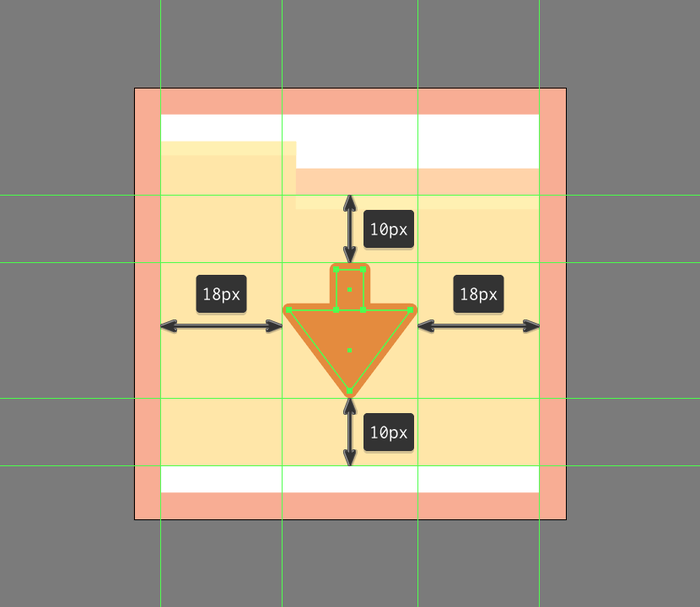
首先创建向上箭头的副本(Control-C),然后我们将其(Control-F)粘贴到当前的画板上。

第2步
使用“反射”工具(右键单击>“变换”>“反射”>“水平”)水平翻转箭头来完成当前图标,使用Control-G键盘快捷键选择并分组其所有合成形状。

创建添加新文件夹图标
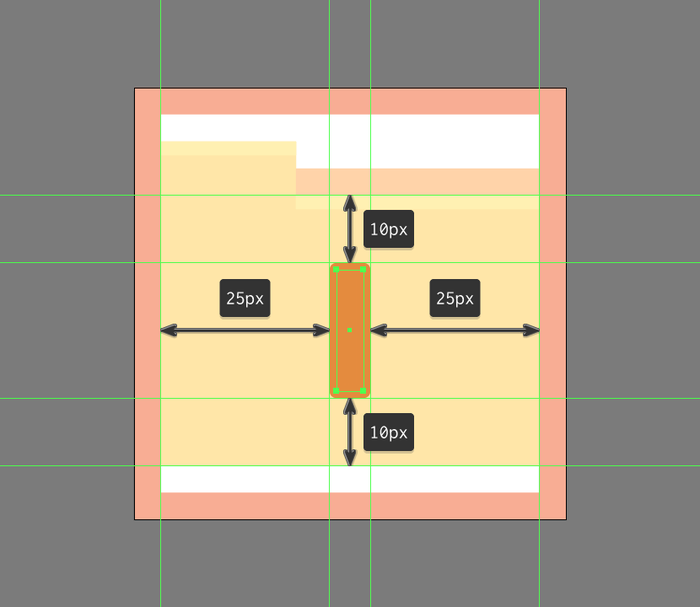
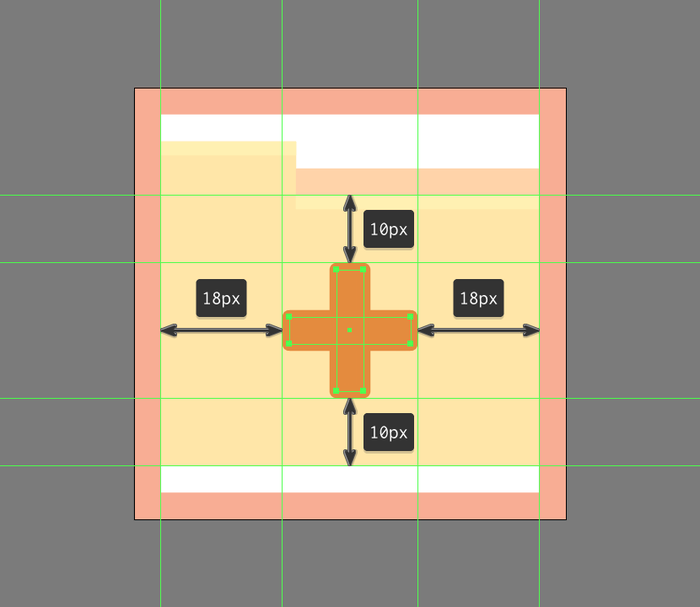
步骤1
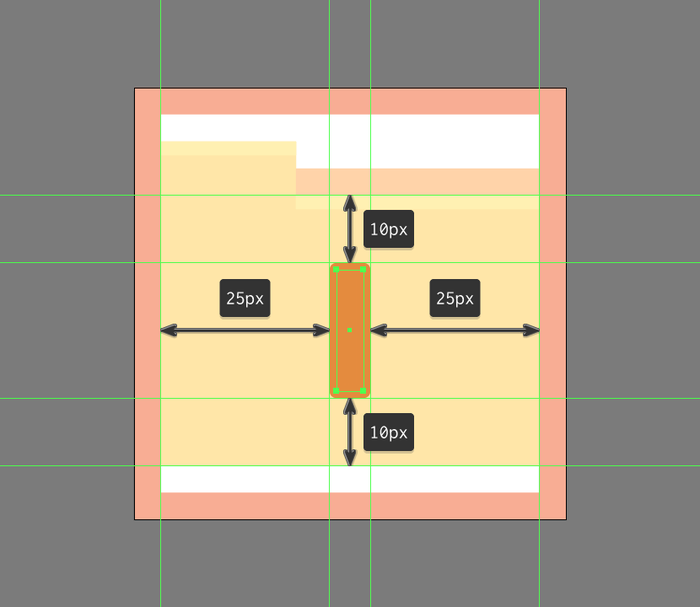
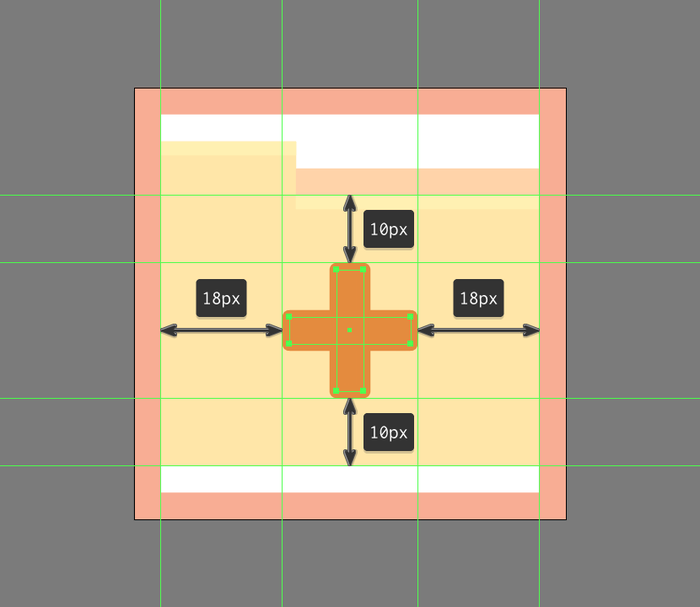
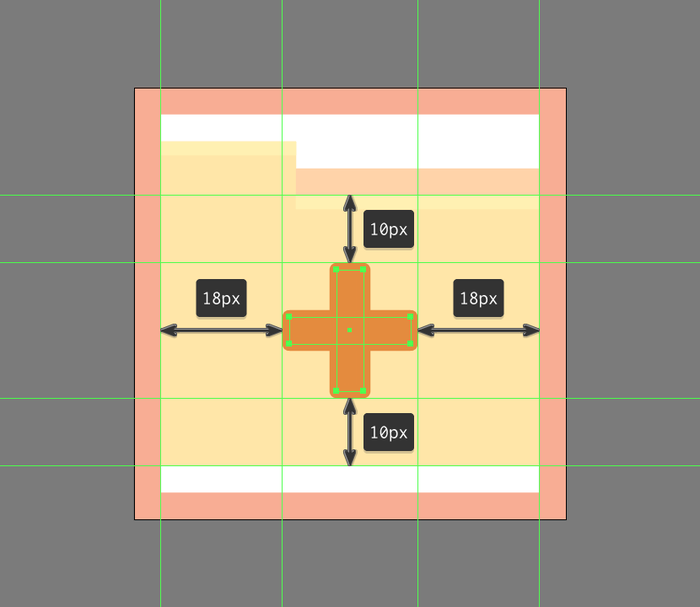
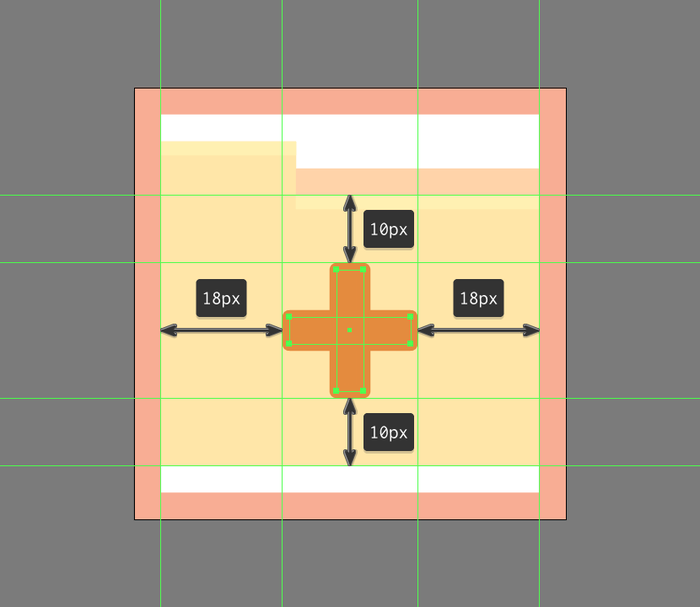
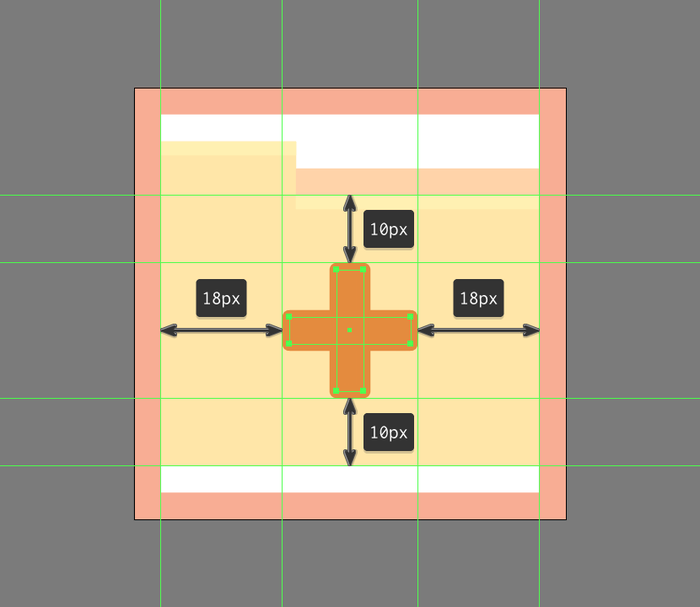
创建4 x 18 px矩形(#E58C3C)创建加号的垂直部分,创建2 px宽轮廓(#E58C3C),选择分组(Control-G)然后定位到中心底层文件夹。

第2步
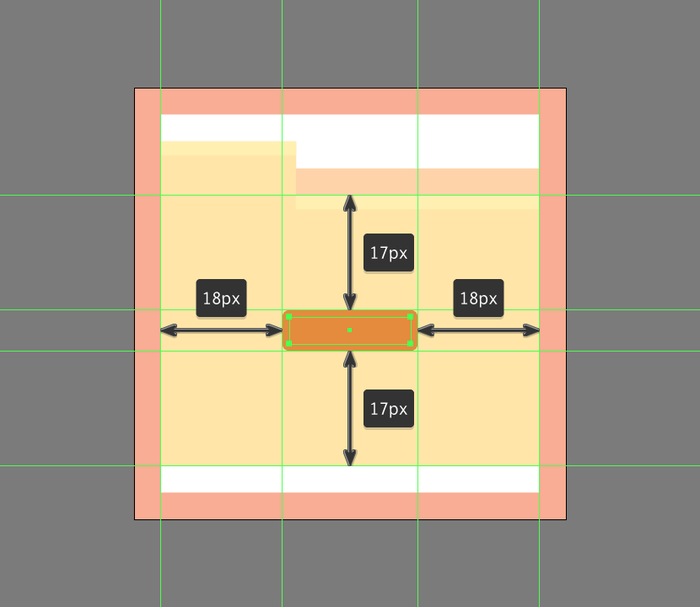
创建2 px轮廓(#E58C3C)的18 x 4 px矩形(#E58C3C)添加水平部分,使用描边,选择图形进行分组(Control-G),然后将两者定位到中心。

创建删除当前文件夹图标
步骤1
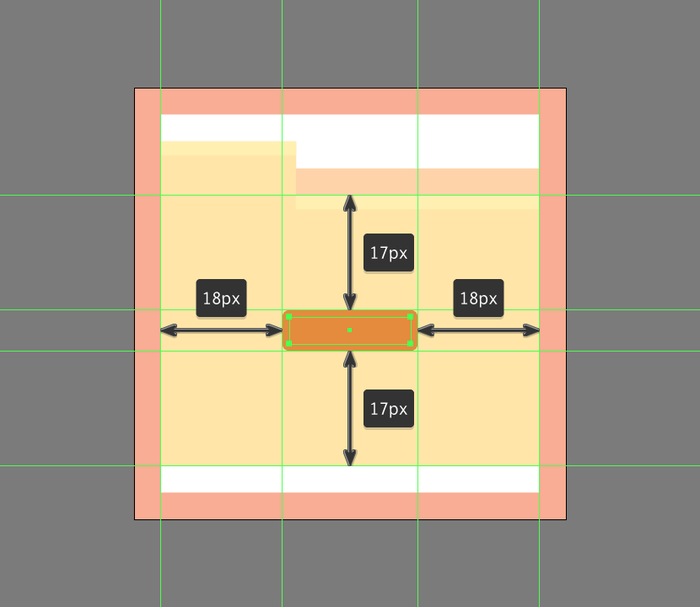
首先创建加号的副本(Control-C),然后我们使用(Control-F)粘贴到当前的画板上。

第2步
首先取消组合当前的组成部分(右键单击>取消组合),然后使用Delete键选择并删除其垂直部分来完成图标。完成后,不要忘记选择并分组(Control-G)当前图标形状,然后再转到下一个图标。

创建缺少的文件夹图标
步骤1
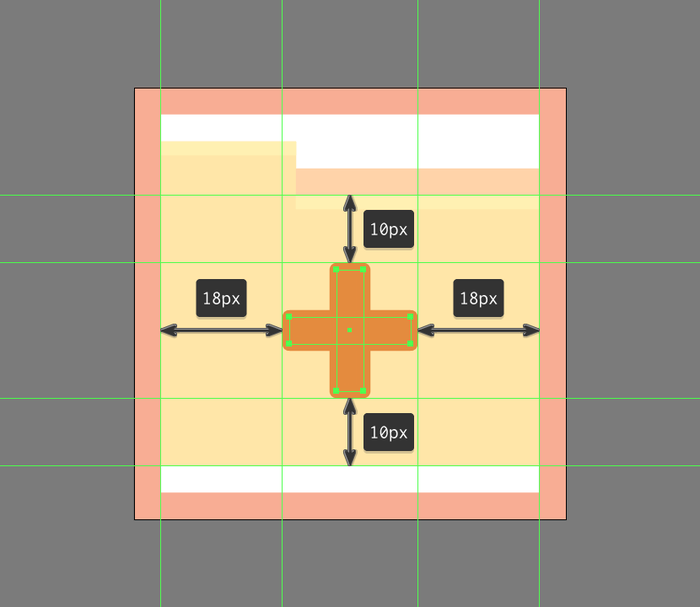
首先创建添加新文件夹图标的加号的副本(Control-C),我们将其粘贴(Control-F)到当前的画板上。

第2步
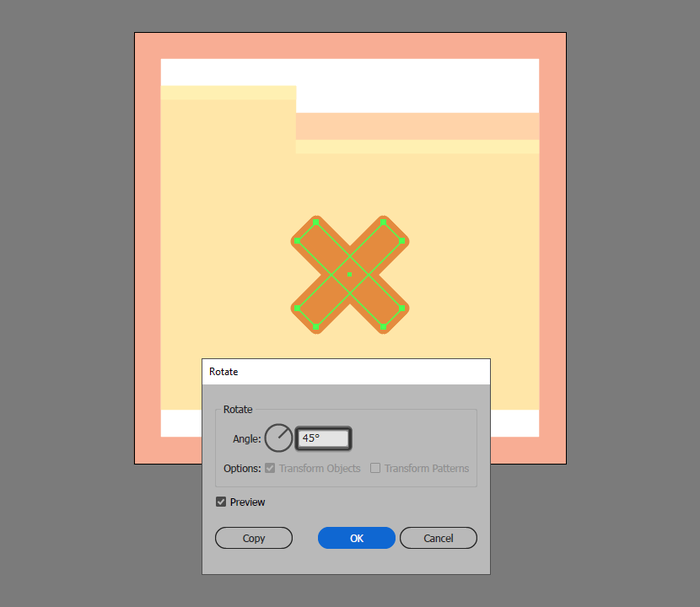
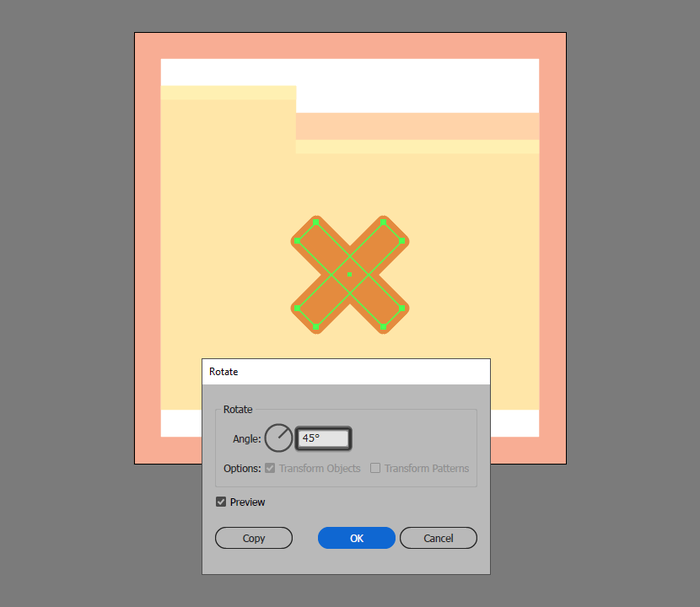
将加号转换为x,选择加号图形变换角度(右键单击>变换>旋转>45º)。

第3步
完成图标,将旋转后的形状的锚点复位到原位,然后将它们向外延伸1 px。然后选择并分组(Control-G)所有组成形状。

创建搜索当前文件夹图标
步骤1
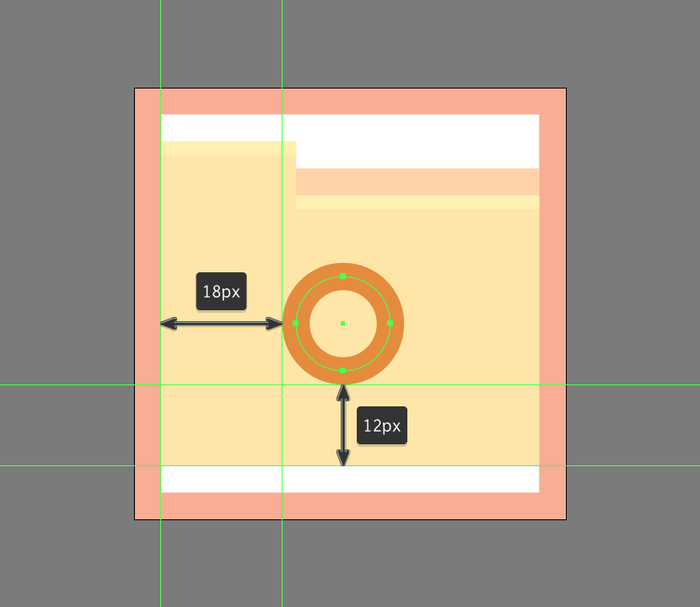
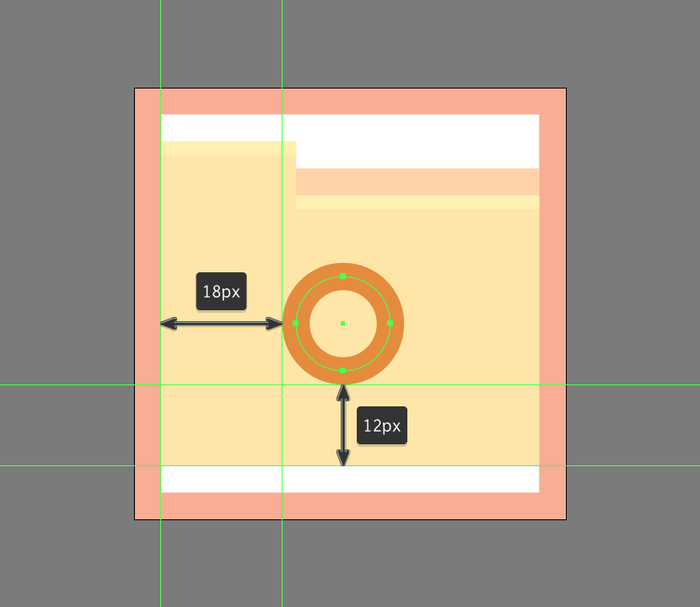
创建14×14像素宽4 PX的圆(#E58C3C)作为放大镜的上半部分,移动到距离文件夹图层左边18px底层12px的位置。

第2步
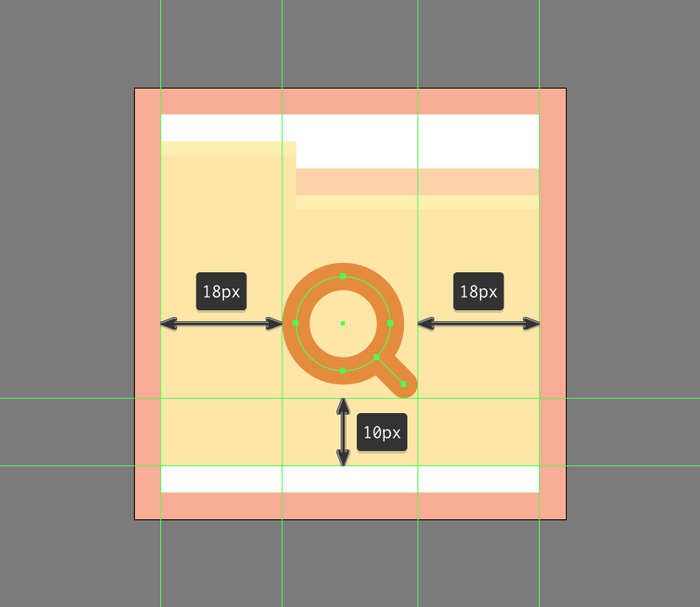
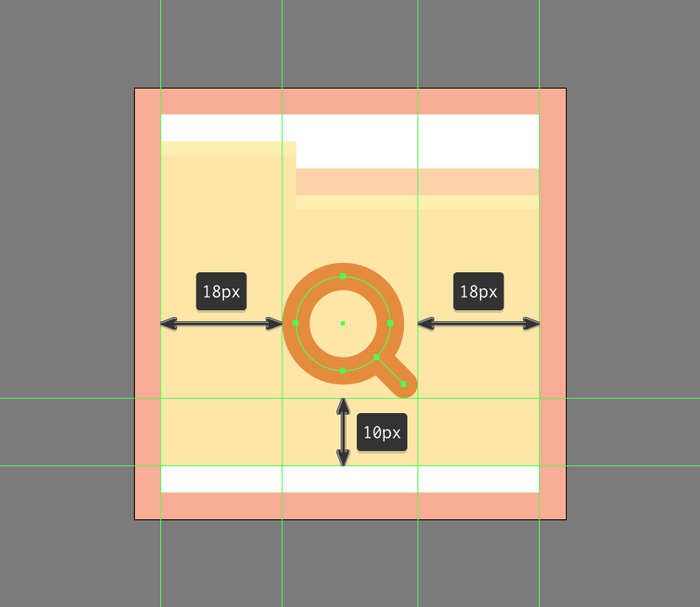
创建4 px宽4 px长的直线(#E58C3C)绘制手柄,如参考图像中所示。完成后,选择并将两者组合在一起(Control-G)。

完成